
With the proliferation of mobile apps especially in the last decade, the demand and usage of cross-platform app development has increased. Out of all the leading cross-platform application development frameworks, React Native has a stellar position of its own.
Table of Contents
Table of content
Top reasons why React Native is best for mobile app development
The apps developed and are simple
Concrete developer’s community support
Does not have a complex learning curve
Concentrates on making things straightforward
Very cost effective
Easy and smooth app update
Better and smoother debugging process
Immaculate User Interface
Superlative performance
Increase the efficiency of Native app development
Conclusion
It is a clear fact that react native mobile app development framework is at par with Flutter when it comes to hybrid app development. There are a plethora of companies like Airbnb, Facebook, Instagram, etc. that are using React mobile app development framework. And we have the results to see. For example, Instagram switched to React Native in 2016. It got staggering results as the platform was faster, flexible and more user-friendly.
Along with increasing the speed and agility of a given platform, React Native is a very cost-effective option. We all are aware of the fact that in order to increase the user base, companies have to develop hybrid apps. Moreover, in the quest of making mobile apps for both Android and iOS, companies sometimes compromise on the quality. This becomes a major hurdle for the app’s well-being in the long run.
React Native app development comes as one-stop solutions for all these problems. It is because of such amazing qualities that React Native has become one of the top mobile app development languages. Moreover, we have seen over the past two years that the usage of React Native by developers has increased at the rate of knots.

In this blog, we will understand the reasons for opting React Native for developing apps for Android and iOS. In addition, we will dig deep and see the glaring advantages the platform has over its peers.
Thus, without further ado, let us get the ball rolling!
Top reasons why React Native is best for mobile app development

React Native has some emphatic qualities that keeps it in the league of its own. For example, if you wish to develop an app through this framework, the app developed will be indistinguishable. The app will be as real if coded in React Native as it will remain in Objective-C or Java.
Here, we will look at some of the other key reasons in detail.
The apps developed and are simple

React Native app development is known for its simplicity. Through this platform, the developers can make complex tasks simple by using simple codes. Since the framework uses the UI library developed by Facebook, the process of code creation becomes simple. Moreover, not only is the code simple to understand, the developers will find it easier to implement React JS.
‘Hot Reload’ feature of React Native development is one of the main reasons why the framework is able to reduce complexity. Through this feature, the developers can run new features and can maintain the application state at the same time. The app developers will have a direct preview of the code and its impact. As the React Native developer can see everything while coding, they become less prone to mistakes.
As the mistakes are less, there are more chances of developing a ‘bug-free’ code. Also, the ‘hot reload’ feature helps in customizing and correcting the code as per requirement.
Concrete developer’s community support
React Native has immensely strong community support. It has more than 2000 contributors from around the world with a collective of more than 85000 stars on Github. Apart from this, market leaders too have contributed largely to the framework. The coveted list includes companies such as Microsoft, Software Mansion, Callstack, Infinite Red and many more.
If you are looking for more assistance related to React Native app development, visit sites like Native Directory and JS.coach. Here you will find a plethora of libraries created by the community of React Native developers
In addition, you can also find assistance on other platforms such as Codementor, Reddit, Stack Overflow and many more. If you are looking for more options, you can get help from the React Native Facebook Group. In addition, there is Spectrum Community and Reactiflux Discord community as well. Thus, while using React Native, the developers don’t have the fear of getting stuck. Because they know that there is plenty of assistance out there for them.
Does not have a complex learning curve
React Native app development doesn’t have a steep learning curve. Because of this, even the general mobile app developers can create apps easily with React Native. We all are aware that its cross-platform app development framework has a huge backing from Facebook. Thus, it will not be an overstatement if we say that it is becoming the ‘de facto’ language for Mobile app development.
Along with this, the cross-platform app development language as a neatly assorted framework and user-friendly manual. Thus, if you hire React Native app developers, they will have all arms and ammunition to develop a state-of-the-art app.
React Native app development now has a deeper market reach. Since its inception in 2015, it has covered almost the entire market of mobile app development.
Concentrates on making things straightforward
The primary code base has the same foundation level if you are working with React Native development. Moreover, the foundation level does not change whether you are using the programming language for either iOS or Android.
Thus, as things are more straightforward, the time taken for mobile app development through React Native is very less. Because of this, the businesses get the ‘early bird’ advantage at the app store. This can play a huge role in the success of the app as it will have the much-needed time advantage.
In React, the component has the freedom to describe its own appearance. Thus there is no overlapping of JavaScript-for-mobile with JavaScript code into a web-view. Another reason why mobile app development through React Native is straightforward is because it has standard code. All the codes are written in CSS and JavaScript. Moreover, the platform runs your app using the host platform’s JavaScript Engine.
Because of this, the React Native app behaves and performs like a Native app and gives a consistent performance.
How Much Does It Cost to Develop a React Native Mobile App?
Read More
Very cost effective

Money is a huge factor especially when you are starting a new business. For budding start-ups, it may become difficult to achieve their goals if they don’t have their budget intact. Therefore, they should opt for cross-platform app development from the beginning itself as it will give them better market penetration.
The key thing in the modern-day business scenario is the app should develop faster and stay longer. Thus, always hire a React Native developer as the platform will save you money as well as time.
Choosing React Native for mobile app development will ensure that you don’t go over budget at any point. Moreover, since the platform supports cross-platform mobile app development, you will be able to have better market penetration.
React Native is flexible and allows the designers to develop a design according to the business in no time. Also, the developers here do not require to work on different languages such as Swift, C++, Java and many more.
Easy and smooth app update
There may be instances where after the app is published to the app store, it requires changes. The changes can be of any kind. It may be a typo or the fact that you might have missed to include a small feature. Besides this, changes and updates can be based on the user feedback as well.
All this process that includes changes can become tedious as in native apps, you have to follow certain steps. Moreover, you will also need approval of Google and Apple related to the updates. Then, the user needs to update the app in order to use all the latest added features.
But all this can be solved with React Native mobile app development’s code push. Code push is used by Apache Cordova and React Native. With the assistance and help of App Center Cloud Service, the mobile app gets automatically updates during the runtime itself. Through this, the user can see the changes in the app without you having the need to re-launch the app.
Better and smoother debugging process

React Native development has a single codebase. Because of this, be it for Android or iOS, the process of bug detection becomes easier. This is one of the prime reasons why the framework is best for Android app development. Moreover, the codes in React Native are reusable to a greater extent. Thus, all the developers need to do is to give a single update for both the leading mobile OS platforms.
The process of debugging is very tedious. The developers have to spend hours looking at their codes to find out the problem areas to rectify them. The job becomes even harder when there is a silly syntax mistake which is not seen clearly.
To solve this problem, React Native for mobile app development comes to the rescue. With the cross-platform app development framework, the team doesn’t need to invest more time in finding bugs. Since it has a single codebase, all you need is a single bug fix to rejuvenate the entire system. Moreover, the framework also has tools such as Nuclide and console.org to help in a smoother debugging process.
Immaculate User Interface

Another USP of React Native development is that it provides high creative liberty to the developers and designers. With React Native, the designer can create a sleek, unique and tremendous user interface. Because the framework has a plethora of pre-built declarative frameworks. The list includes names such as Switch, Button, Slider, Picker and many more.
Moreover, with the help of TouchableOpacity and TouchableNativeFeedback, the designers can make their own components as well.
The React Native developers can also deliver personalized UIs to the users according to their likes. React Native for mobile app development has a high level of personalization. Thus, you can define personalized styles on the server-side as per group. Because of this, every user will be able to see a neatly designed and personalized UX. This process will play a pivotal role in increasing the user retention.
For your benefit, we will list down the Android and iOS-specific components that are available in the market. These components will be vital in efficient working of the React Native app on iOS and Android phones.
Android: ViewPagAndroid, DatePickerAndroid, ProgressBarAndroid, TimePickerAndroid, DrawerLayoutAndroid, ToolbarAndroid, ToastAndroid, and many more.
iOS: PushNotificationIOS, ActionSheetIOS, SegmentedControlIOS, AlertIOS, ImagePickerIOS, DatePickerIOS, ProgressViewIOS and many more.
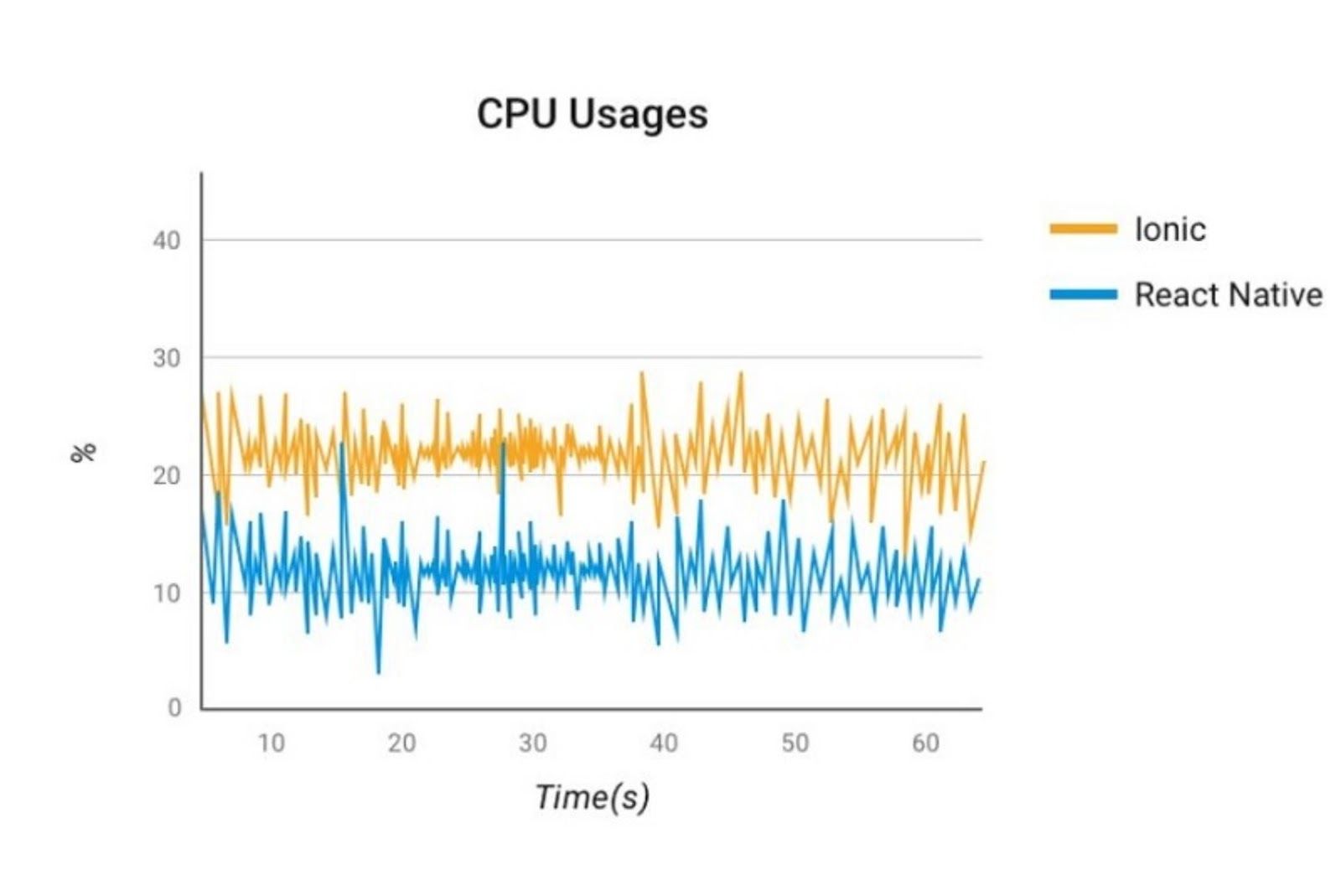
Superlative performance

React Native apps render at par Native experience to the end mobile app users. Be it image, text view, the users will feel like they are using native apps while on React Native apps.
Businesses should understand that mobile apps made on React Native are real mobile apps. They are not based on hybrid, mobile web apps or HTML5. Moreover, if you wish to take the performance of the React Native apps to the next level, you need app optimization. Always optimize the mobile application with Native codes for superlative performance.
To enhance the performance of the app even further, you need to bifurcate the development of the app features. Look to develop some features in React Native while some with using the Native code. In this manner, you will maximize the potential of the app and make it a market leader.
Increase the efficiency of Native app development

Traditionally, the development of the Native mobile application is considered as less productive. While on the other hand, React Native is based on React ideas. Thus, React Native for Mobile app development allows development of stronger mobile applications.
Despite being of hybrid nature, React Native apps deliver the same results as native apps. Moreover, the framework has access to the famous ReactJS UI library which is developed by Facebook. Facebook developed this library for app creation, user interface, and implementing ReactJS.
Thus, it helps in improving the efficiency of Native apps by leaps and bounds.

We are a team of expert developers, testers and business consultants who strive to deliver nothing but the best. Planning to build a completely secure and efficient React Native app? 'Hire React Native Developers'.
Conclusion
There is no doubt about the fact that React Native for mobile app development will grow and is here to stay. Thus, it becomes important to hire an experienced React Native app development company for your next mobile app development project.
If your goal is to develop a multi-dimensional and user-friendly mobile application, you should always opt for React Native. React Native for mobile app development is flexible, cost-effective and capable of rendering amazing results.
Looking For Expert Guidance on Your Dream Project?
Our diverse team of industry leading veterans can help you build the most viable solution.
Schedule a free consultation call


