
Table of Contents
1. Maintainable Code With TypeScript
2. Cohesive Component-Based Architecture
3. Easy Command Line Interface (CLI)
4. Increased Efficiency With Dependency Injection
Angular is an open-source, dynamic and full-featured framework developed by Google. A number of large companies have used Angular to build powerful and stable large scale enterprise applications. Stephen Fluin, Developer Relations Lead at Google, shared in an interview how so many fortune 500 companies have been benefiting from their Angular enterprise applications. In fact, even Google uses hundreds of Angular applications for their internal processes. These enterprise-scale Angular apps are magnificently empowering their employees and their partners alike. Following are the top features of the Angular framework that indicate that Angular is the future of enterprise-scale applications:
1. Maintainable Code With TypeScript

Codes in Angular are written using the TypeScript language. TypeScript allows you to add static type to your code, unlike JavaScript which only supports dynamic types. Static typing helps you identify bugs faster and earlier in the development process. With TypeScript, you can instantly check why your input is not what you expected it to be instead of having to go all the way to the start of the code to find out where the error occurred. This is particularly helpful in saving a lot of time while writing codes for large applications.
In addition to that, TypeScript enables you to make your code future-ready. With efficient backward compatibility facilitated by TypeScript, you can add new features from the newer versions of ECMAScript. With the help of auto-injection libraries, TypeScript leads to a codebase that is easily maintainable and predictable.
The biggest advantage of the TypeScript language is its tooling. With advanced auto-completion, easy refactoring and smooth navigation, TypeScript has almost become a requirement for large scale enterprise applications.
2. Cohesive Component-Based Architecture

One of the major reasons why Angular is the future of enterprise-scale applications is its component-based architecture. Components are the foundational blocks of Angular web app development. The user interface in Angular is built like a tree of components. Components in Angular are cohesive, that is, they consist of only those elements that have related functionality. These well-encapsulated components provide a clean API to all the Angular apps.
Reusability: Components in Angular apps are self-sufficient. While developing large apps, there are times when you need to use similar functionalities across different parts of the application. Once you have developed a component with a particular functionality once, you simply reuse the same component in all the parts that use this functionality. This reusability is the most sought after feature of the Angular framework when it comes to developing enterprise applications. Component-based architecture in Angular helps you save a lot of time and provides consistency to your large applications.
Maintainability: Components in Angular are loosely coupled. Whenever the app needs the addition of a new feature or changes in the existing feature, these components can be easily replaced with desired implementations. Thus, Angular makes the maintenance of your enterprise app very easy.
3. Easy Command Line Interface (CLI)

One of the biggest factors behind Angular’s popularity is its efficient command-line interface (CLI). Angular CLI’s simple, quick commands help simplify the whole development process by automating vital processes like app initialization and configuration. With the help of Angular CLI, you can add features to your Angular enterprise application within minutes. It also enables you to run end-to-end testing for individual components as well as the entire software just by using a small number of simple commands.
Angular web development also facilitates seamless updates in large applications. When you want to support additional components in your Angular enterprise app, the Angular CLI makes it easy for you to find the right folder to accommodate the update and the right module to import the component. It also carries out a quick unit test to ensure that the new component renders without any errors. in large applications. When you want to support additional components in your Angular enterprise app, the Angular CLI makes it easy for you to find the right folder to accommodate the update and the right module to import the component. It also carries out a quick unit test to ensure that the new component renders without any errors.
4. Increased Efficiency With Dependency Injection

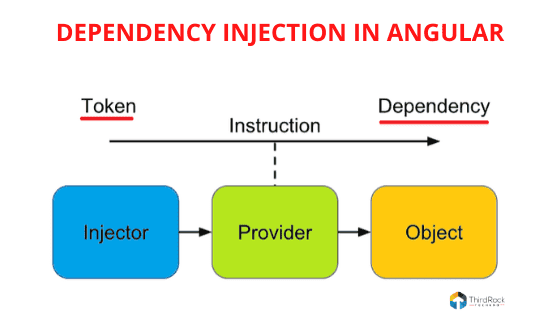
Dependency injection is a design pattern wherein one object supplies dependency on another object. It defines the connection between all the modules and elements in a class and establishes how changes in one will impact the functionality of the others. Dependency injection in Angular improves the readability of your code and makes it more maintainable. It’s a boon for a large scale enterprise application because it significantly reduces the testing time leading to lower development costs.
The most useful aspect of Angular’s dependency injection is that it clearly structures different injectors in a way that you can change or replace any of these injectors without reconfiguring the rest of the components.
Dependency injection facilitated by Angular will lead to increased efficiency and modularity in your Angular enterprise application while also speeding up the development process.
5. Server-Side Rendering With Ivy Renderer

Since you write the components and templates using HTML and TypeScript in Angular, you need to convert the code into basic JavaScript instructions so that browsers can interpret it. Ivy renderer in Angular does this job for you by translating the components of your Angular app into a language that the browsers can display.
An interesting feature of Angular’s ivy renderer is its tree shaking technique used on components during the rendering phase. During tree shaking, ivy renderer eliminates the chunks of code that are lying unused. As a result, your enterprise application becomes lighter in weight and loads considerably faster.
Moreover, Angular development in enterprise applications helps the app perform optimally on all memory-constrained platforms due to ivy rendering. Ivy condenses the whole compilation procedure while also breaking large sequences of code into smaller chunks.
6. Angular Universal

Angular Universal is a service in the Angular framework that enables the app to render applications on a server, instead of a client browser. This server-side rendering in Angular can benefit your enterprise application in many ways, especially in terms of getting more traffic on your web app. The most important advantage it offers is a high search engine ranking. Secondly, it reduces the page load time of your app and improves its mobile performance. As a result, Angular Universal can provide all the users of your enterprise application an overall seamless experience.
7. Angular Design and Angular Material

Developers across the world love the Angular framework when it comes to building a great user interface without investing a lot of time and resources on it. Angular Design is a comprehensive set of design guidelines. The Angular team has compiled these design best practices with extensive research so you can use them to provide an aesthetically pleasing interface to your users.
Angular Material makes the job even easier by providing you with pre-built UI components that perform well on the web, desktop, and mobile. These versatile components can help you develop standard layouts, navigation elements, form controls and buttons or indicators with minimal efforts and time. This feature helps you create a magnitude of UI elements for your enterprise applications in a short period of time.
The Bottom Line
With slick tooling and efficient architecture of the Angular framework, large companies have stuck to Angular for building apps for their internal processes as well as for external users. Angular has a powerful ecosystem with strong support from Google which makes it a reliable framework with no breaking changes. Considering the stability provided by Angular, it’s an ideal framework for developing enterprise web applications, particularly for front end development. There is no doubt that Angular is the future of enterprise-scale web applications.

We are a team of expert developers, testers and business consultants who strive to deliver nothing but the best. Planning to build a completely secure and efficient Angular app? 'Hire Angular JS Developer'.
Third Rock Techkno is a leading IT services company. We are a top-ranked web, voice and mobile app development company with over 10 years of experience. Client success forms the core of our value system.
We have expertise in the latest technologies including angular, react native, iOs, Android and more. Third Rock Techkno has developed smart, scalable and innovative solutions for clients across a host of industries.
Our team of dedicated developers combine their knowledge and skills to develop and deliver web and mobile apps that boost business and increase output for our clients.
Looking For Expert Guidance on Your Dream Project?
Our diverse team of industry leading veterans can help you build the most viable solution.
Schedule a free consultation call