
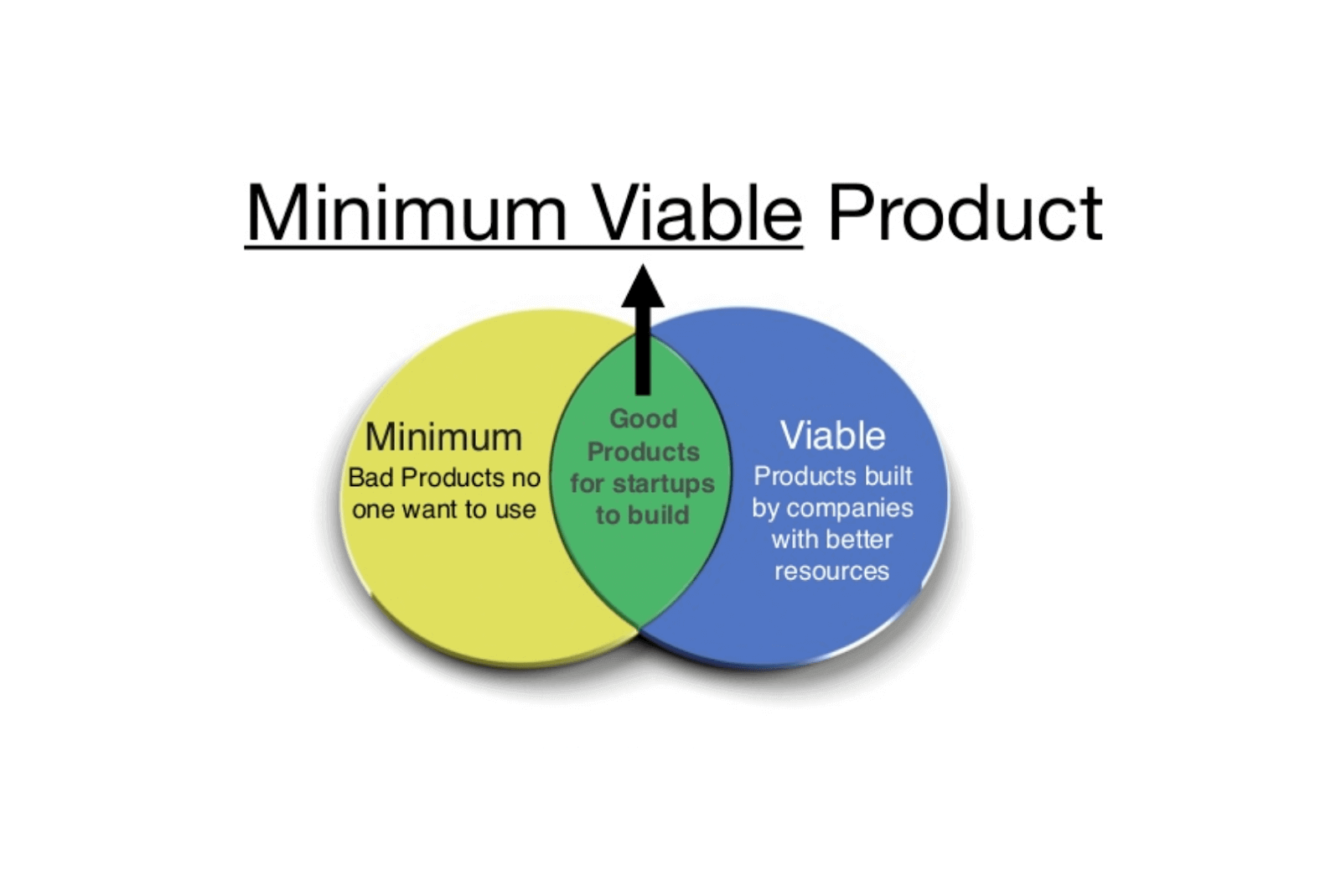
A Minimum Viable Product (MVP) is the most basic version of your product that can earn you early adopters. The concept was first popularized in the book The Lean Startup and has remained relevant. Almost all startups begin with an MVP because it helps them validate their idea and lets them know how they should build the final product. The development platform and tools have a significant bearing on the MVP development costs, performance, and time to market. In this blog, I am going to explain why building an MVP with React Native is ideal for startups.
Why is an MVP important for businesses?

Early access to the market helps to get quicker validation
An MVP is your business’s chance to enter the market in the shortest possible time. In fact, it’s a tool that can help businesses validate their app idea and its different versions.
Thus, an MVP helps startups keep learning and getting new insights on their products as the customer experiences it. Because the MVP is only built with one core feature, you can analyze whether the feature is strong enough to be your app’s USP.
MVP building is an ongoing process. It’s based on the principle of “build-measure-learn.” Using various MVP testing strategies, you can always experiment and figure out what should be the ideal feature and cost of your final product.
MVP helps you understand your users better
Your product’s success entirely depends on whether it satisfies the needs of the target user. So even before you build the basic structure of your product, you must compose a highly accurate buyer persona.
The buyer persona is greatly important, true. It’s also true that with the help of various marketing and analytical tools, you can build a fairly accurate description of your ideal buyer. However, all of this would still be just a theory until people actually validate your product.
The process of building an MVP helps businesses polish their buyer persona. An MVP is actually what tells the businesses the value their product is providing and how much the buyer is willing to pay for it.
More importantly, an MVP may as well help you dig out a target group that you hadn’t even considered initially.
Remember how the Uber Cab MVP helped the founders realize their target group could include the drivers too and not just the passengers?
MVP helps businesses eliminate unnecessary features for early product adoption
As a founder, you probably have a long list of ideas and theories on what exactly you want your product to be. However, once you reach the MVP stage, you’re bound to narrow your focus to one or two core ideas for what your product will become.
Thus, while building an MVP, you are forced to analyze your desired features in terms of cost vs value. In the long run, this approach helps you polish the USP of your app and save you tons of development time and cost.
MVP For Startups: How it Helps Reduce Development Costs
Read More
What is React Native?

A programming framework launched by Facebook, React Native has become a favorite tool since its inception in 2015. Developers can build native apps for both Android and iOS using React Native. With ES6 based syntax, it’s a JSX framework holistic with state and props and other UI tools.
The major reason behind React Native popularity is its ability to build the same building blocks as regular native apps for Android or iOS. React Native developers just need to put these blocks together with JavaScript. Thus, you get a feature-rich user interface for native apps in the quickest way possible.
With React Native, you can write real, natively rendering mobile apps for platforms like iOS and Android quickly and efficiently. That’s because React Native is based on React which is Facebook’s JavaScript library for building user interfaces.
Our seasoned React Native developers have the expertise to build secure, creative, and highly-interactive mobile apps. Whether you are a startup or an SME, our experts will get the job done the right way.
Contact Us To Know More
Why building an MVP with React Native is highly recommended
Making the best possible software out of the limited available resources is the only objective of tech startups. MVP development in itself is a great way to test your app idea with the lowest expenditure. However, the way you build your MVP can further reduce your costs of development and the kind of MVP you are able to build. Thus, it’s important to be aware of how to build an MVP the right way.
While there are many frameworks and tools in the market for building a mobile app MVP, React Native has become a fan favorite in just 5 years of its inception.
Building your MVP with React Native will tick all the important considerations for your business: development cost, MVP quality, and time to market.
The following are the major reasons why you should consider building MVP with React Native:

1. You can build a cost-effective MVP with React Native
The most important consideration for early-stage startups is cost-effectiveness, both in development and marketing. While building an MVP with React Native, you can save a lot of develo[pment time. This, in turn, results in cost-effectiveness.
The following benefits of React Native for building an MVP lead to cost-effectiveness:
1.1 Code reusability in React Native
React Native is a cross-platform app development framework. Currently, it supports iOS and Android. This means, your development team needs to write the application code only once. This codebase can be used to build an app for both Android and iOS.
Thus, you need less development time and fewer developers to build your MVP with React Native. On top of that, app maintenance cost is reduced too because there is only one code base for both the platforms.
Another important advantage of React Native is that it allows code reusability from the web to mobile. That is, if your web app code is written in React, you can use the same code for building a mobile app using React Native.
1.2 Availability of pre-built components

Building your MVP with React Native can help to save further development costs as it facilitates quicker app designing.
React Native is an open-source tool and it has a lot of pre-built UI toolkits and other components. It is possible that some developer has already written down the code for some functions which need to be deployed in your app. you can use these components for building UI features of your app, absolutely free of cost.
Hiring an expert React Native development company for building an MVP will eventually get you a product your target users love to use! The developer’s expertise is also important for choosing the best reusable components for building a cross-platform app.
1.3 A large pool of third-party plug-ins
React Native is a treasure of third party plug-ins. You can easily find React Native plug-ins for both Native modules and JavaScript modules.
There is ample scope for customization in the framework for cross-platform development. These add-on plug-ins have customizable templates, themes, widgets, and more. So building a user-friendly UI in React Native is less time consuming while also reducing the development effort.
The prominent third-party plugins for React Native are React Native Vector Icons, React Native Router Flux, React Native Selectme, React Native Modalbox, React Native Gifted Spinner, and React Native Drawer.
Thus, you have tons of variety in tools while building MVP with React Native.
2. Improved developer productivity while building an MVP with React Native

2.1 Use of JavaScript as the scripting language
Because JavaScript is a scripting language in itself, developers don’t have to work on compiling the code to the browser.
Thanks to the advanced JavaScript engine V8, the operational speed is almost as good as in the case of compiled languages. In addition, it is quite a simple language, easy to both learn and work with.
Moreover, it’s the most programming language in the world. So whenever there is an issue, you have the solution available to you from its huge community.
2.2 Hot reloading
The most sought after feature of React Native for building an MVP is hot reloading. The Hot Reloading is based on the Hot Module Replacement (HMR) feature of React Native.
While you are updating the files, the HMR intermediate is able to accommodate those files into the right folders in real-time. As a result, developers don’t need to wait for app recompilation to view the updated codes.
Thus, if you have a couple of open windows including that of code and the app screen, you would be able to view the outcome instantly after making changes in the code.
It’s possible that some developers may find it difficult to work around hot reloading. React Native has a better solution now. Check out the tweet below:
Six months ago the community told us Hot Reloading was a major pain point. A better Fast Refresh mode is on it's way into React Native. It's resilient to errors (no need for full reloads after a typo) and supports function components with Hooks. Check it out: pic.twitter.com/XeldbScjSH— React Native (@reactnative) June 28, 2019
Six months ago the community told us Hot Reloading was a major pain point. A better Fast Refresh mode is on it's way into React Native. It's resilient to errors (no need for full reloads after a typo) and supports function components with Hooks. Check it out: pic.twitter.com/XeldbScjSH— React Native (@reactnative) June 28, 2019
I strongly recommend building an MVP with React Native because it significantly reduces the waiting time for any code changes. This, in turn, greatly enhances the developer productivity and eventually, the time-to-market.
2.3 The modular architecture facilitates better developer coordination

React Native, as a framework, has a modular architecture. You can organize your code into interchangeable blocks while working with React Native. These modules facilitate an extremely flexible environment for app development.
The more coordinated these blocks are, the easier it will be to make updates in the app. Moreover, the same modules can be reused for both web and mobile APIs. Talk of saving time and money while building an MVP with React Native!
2.4 Upgrading the app or app features is quick in React Native
An MVP is all about measuring the product performance, gathering feedback, and improving the product accordingly. Thus, it’s vital that you choose a framework that facilitates very easy app upgrades.
It is one thing that React Native’s modular architecture makes code updates very easy. However, another vital aspect is upgrading the UI of the app based on user feedback.
As you collect more and more feedback through your MVP, you can easily update or enhance the UI of your React Native app. React Native developers can add new features smoothly to the existing app using React Native’s UI components. The process is pretty quick and as per user demands.
Thus, building MVP with React Native is a great idea. With React Native, you can see your app improve day-by-day while your customers continue to use and enjoy it.
2.5 Faster debugging and testing in React Native
A basic MVP product also requires testing to make sure that the app can function perfectly on various devices. While doing this, you need to validate the app from a maximum number of users.
React Native gives you a single testing code that you can use to test the app for both Android and iOS at the same time.
The tool is considered as a stand-alone framework for developing highly sophisticated MVP. Thus, you can trust React Native to reduce testing time and costs while building an MVP.
How To Outsource Software Development Projects The Right Way
Read More
2.6 Huge community support for React Native developers
According to Stack Overflow Survey 2020, React Native appeared amongst the top 3 most loved languages by developers. It is also the most loved technology according to 58% of the respondents.
Obviously, the technology is quite popular and over 60% of the developer community vouches for its usability. With so many developers constantly attempting to work with it, the internet has already been flooded with queries and their solutions shared by the large React Native community.
There is a huge collection of libraries and readymade solutions for building an MVP with React Native, you just have to look for it.
You can stay updated on the industry trends through official channels, reactiflux chat, forum-like groups, content sharing, discussions and proposals repository, conferences, React Native meetups, and shows.
Thus, any challenges the developers face while building MVP with React Native can easily be solved with the help of a global community.
The Bottom Line
In essence, building MVP with React Native is great not only for reducing development costs but it’s also very impactful in increasing developer productivity. In just 5 years, React Native has been adopted by a large community of developers and businesses. It facilitates a faster performance and a simple, user-friendly interface to your mobile app MVP.
The most decisive factor for your MVP’s cost-effectiveness is to hire React Native developers from the best software development company. For optimum performance and minimum cost, ensure that you go for someone who has worked in a similar industry as your mobile app.
Build Your MVP The Right Way
We specialize in minimizing development costs and prioritizing features that increase customer acquisition.
Get a free cost estimation for your project

