Table of Contents

Blog Summary: Angular, launched in 2010, is a massively popular technology for software development today which has been getting widely adopted over the past years. In this blog, we will cover what Angular JS is, the latest Angular JS version, top Angular frameworks, Angular web development history, overview, benefits, applicability, and more.
Table of Content
Angular web development keeps asserting its dominance as the most established name in the world of front-end JavaScript frameworks. What makes Angular development highly sought-after by so many web developers? Or, what are the key Angular 12 features? We will explore the top Angular 12 new features, things you need to know to migrate Angular 11 to 12, and more about Angular web development in this blog.
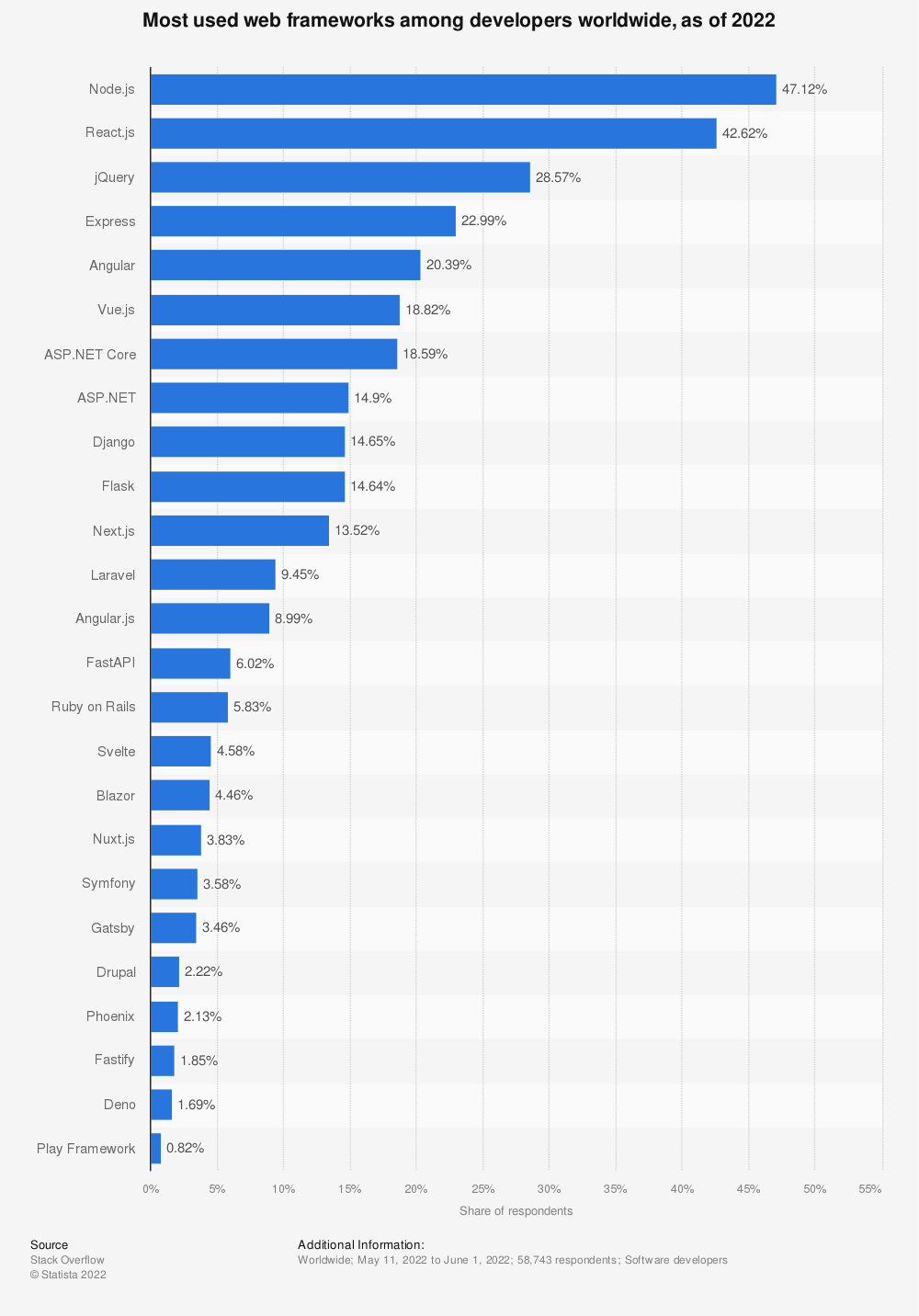
Angular has maintained its position as the most loved framework by professional developers after jQuery in the last few years. Although, it lost its position to Express when it comes to its popularity amongst all the respondents. Angular web development came as no less than a revolution in the web development industry. It quickly gained traction as a full-fledged front-end framework soon after its launch. Over the years, it went through a lot of new releases and stable versions.
Let’s get down to the business as we contemplate why Angular web development is a smart choice.
Looking for a trusted custom software development company who can build a CRM with Angular 12? If yes then connect with us now and get 7 days free trail!
Connect with us
Angular Development: History and Overview
Angular is an open-source JavaScript framework for front end development of web applications. Two Google engineers, Misko Hevery and Adam Abrons had developed the first version of Angular in 2009. It was known as AngularJS, and it was primarily meant for the company’s internal uses. Soon, Google officially launched AngularJS as an open-source framework in 2010 that has been getting widely used in Angular development in various projects.
AngularJS
One of AngularJS's main benefits was that it allowed programmers to convert static HTML documents into dynamic content. AngularJS became a popular option for online apps, especially single-page applications, thanks to its comprehensive tools and MVC architecture. The AngularJS framework was chosen by many prestigious firms, like PayPal, Upwork, and The Guardian, to create their websites. Additionally, AngularJS is used by many other people as part of their MEAN stack. MongoDB, Express, AngularJS, and NodeJS are all used in conjunction.

Source: Stack Overflow
However, the framework could not meet the evolving demands that surfaced with changing web development trends. So, the team decided to improve the original framework and launch a completely new version called Angular.
Angular (2+)
The Angular team rewrote the entire code and filled up the revised framework with modern features. They dropped the suffix JS and launched Angular 2. With this release, they provided the framework with component-based architecture and an efficient command-line interface. We will learn more about Angular in the next section.
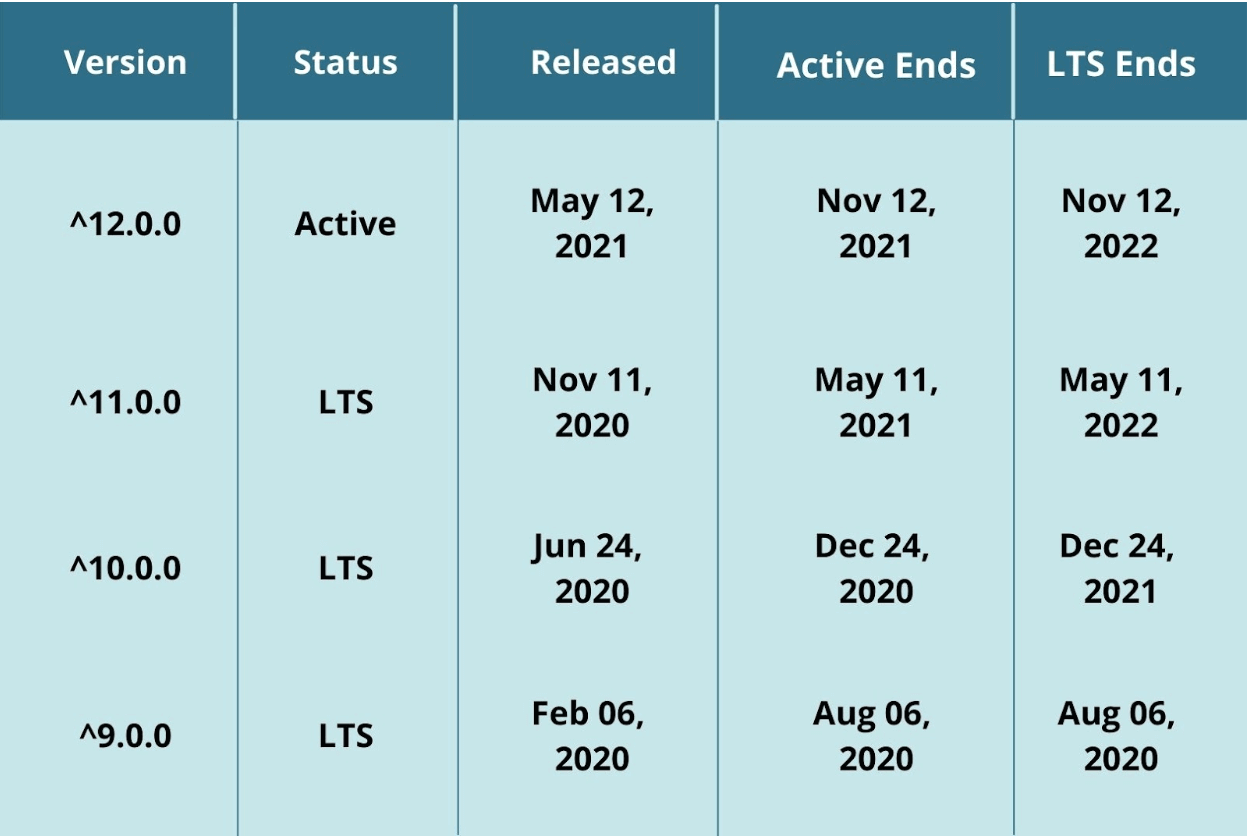
Google has consistently enhanced the performance of Angular by implementing period improvements. All major releases are under support from Angular for 18 months. The support is split between active support and Long-term support. After the release of the latest version Angular 12, versions 4 - 8 are no longer under support.

For others, here is the breakdown of the support timeline:

From Angular 2 to Angular 12, here is a brief timeline of the release of Angular versions:

Companies like Forbes and Xbox have built their websites using different versions of Angular.
What’s Different in the Latest Angular Programming for Angular 12?
Version 12 of Angular's most recent TypeScript-based web framework was made available on May 12. It has been garnering wide popularity since then and is totally relevant in Angular web development. With this update, Angular hopes to go further in realizing its goal of "Ivy Everywhere." The Angular team created Ivy, a platform for AOT (ahead of time) compilation. It is a rendering and compilation pipeline of the newest generation.
The advantage of having this version of Angular is that different types of bugs can be fixed rapidly. The 12th version introduces several new enhancements for a quicker, lighter, and more intelligent framework for all web apps. Ivy's deprecation of View Engines and the inheritance assemblage is one of the largest changes.
The Angular development team noticed that the future release, 13th version, will remove the View Engine. Current libraries that use it will still work with Ivy applications. However, Angular encourages the library creators to start transitioning to Ivy. The improvements in the 12th version are very similar to the current version, Angular 11. Also, the Angular 12 features are an updated version of the same for Angular 11. These include the ability to write regular lines more easily and bug fixes.
Furthermore, similar to the 11th version, the 12th version also consists of improvements across other stages in its structure, components, and CLI while offering a set of compact Angular 12 features. Besides all these, the latest version comprises a lot of other major features which we’ll discuss in a separate post.
The next section focuses on how Angular 12 new features for Angular web development in 2022 can create significant changes.
How To Build A CRM System from Scratch: A Complete Guide : Build a crm with angular 12
How Angular 12 Will Impact the Angular Web Development and Angular Development Services

Choosing the right technology stack for Angular development requires you to consider building a custom stack or pick one from the commonly used stacks. Angular has remained a part of popular web development stacks like MEAN for the ease of development it brings to the front-end developers.
As a leading web development company, we specialize in building robust apps using the Angular framework. Our angular developers have worked with it long enough to understand it inside out. Here is a detailed look at the top features of Angular 12 and how it benefits web development with angular process and performance.

1. Modular structure
One of the key Angular 12 new features is - because of its modular design, the angular framework separates the application code into discrete sections (modules). As you build each of the components, pipes, directives, and services, they are all neatly arranged into their own buckets that you can utilize during Angular web development.
As a result, you can divide the application's main functionality into special features and reusable sections of code. This also makes it exceedingly simple for you to assign tasks to different Angular devs. Second, Angular's modular design makes it possible for web apps to use lazy loading.
How does lazy loading change the modular structure in Angular 12?
With lazy loading, the browser loads different features of the application in the background. Due to this, users can instantly see and use those features as soon as they reach the viewpoint. Web applications with lazy loading are more likely to be liked by users compared to the ones without lazy loading.
In Angular web development with Angular 12, Webpack 5 generates different files for lazy-loaded JavaScript in development configurations. This change might affect some applications or build processes for those who have assumptions about the file names. But if adjustments are made, the impact should be minimal.
2. Component-based architecture

Because of its component-based architecture, Angular web development is simplified. The application's user interface is broken up into several logical components using the Angular framework. Then, it arranges them in a rigid hierarchy like a tree. Elements with comparable functionality can be condensed into clearly defined components. These components can be reused for every area of the UI that requires a similar function because they are independent.
Moreover, Angular has loosely coupled components. So you can easily decouple the components you don’t want and replace them with others. This also makes Angular app maintenance very easy and less time-consuming. Lastly, the independence of components enables you to test even the smallest parts of the application.
What differences does Angular 12 bring to this architecture?
Here's one of the coolest changes in Angular v12: Inline Sass support, which means that you will be able to write CSS in the styles field of your @Component decorator. This is great because it will allow you to style your components correctly without any trouble. The eliminated DOM components when the root view is removed also got improvements. The team has also added harnesses for all the components, so now they can be tested.
3. Angular CLI
Angular’s efficient CLI (Command Line Interface) is one of the major advantages of Angular web development. With simple, quick commands, Angular CLI automates processes like app initialization and configuration. This automation simplifies the whole Angular web development process and enhances the code quality as well while leveraging Angular 12 new features.
Using Angular CLI, you can create new projects and add or remove functionalities just by running a couple of simple commands. Additionally, it also enables you to run unit tests as well as end-to-end tests for the application quickly.
What’s different in Angular 12 with CLI?
With the release of Angular 12 new features, the Angular CLI now has strict mode as a default. Strict mode can help with maintainability and catch bugs early on. Webpack 5 is a vital piece of the Angular CLI puzzle. It also plays a major part in bundle size and controlling execution. Angular 12 also has better CLI readability along with improved logging and reporting.
4. Dependency Injection

Dependency injection refers to a design pattern in which one object supplies dependency on another.
When you use Angular web development, it runs the dependencies parallel to their components. So, the classes derive dependency from an external source instead of possessing them within. This creates a tree of dependency injectors that you can alter without reconfiguring its components. Isn’t that a boon, particularly while building enterprise-scale applications with Angular?
This hierarchical structure of dependency injection also defines specific connections between all the elements and organizes them into different classes. As a result, there is a clear relationship defining how changes in one element impact the functionality of the others. This enhances the quality of the application code and makes it more readable and easily maintainable.
The dependency injection in Angular is a major boost to application performance and also makes the development process faster.
5. Ivy Renderer
A renderer is an engine that translates the code written in TypeScript and HTML into standard JavaScript instructions that a browser can interpret. In short, a renderer makes the components and templates of your web application understandable to browsers so that they can display them.
Launched in Angular 6, Ivy renderer is the third revised renderer that Angular has released after compiler and renderer 2. In Angular 12, as mentioned earlier, the team takes a step forward for Ivy Everywhere.
The distinguishing advantage of ivy renderer is its tree shaking technique. When the components are at the rendering stage, ivy renderer identifies and removes the unused chunks of code. This makes web applications smaller and much faster to load.
Also, Ivy renderer is complemented by an ahead of time compiler which renders your app in the right way during the actual build time. So Ivy renderer not only reduces the size of the Angular framework but also makes its bundle size smaller.
Lastly, Ivy renderer facilitates backward compatibility. After an update, you can render your existing Angular application with Ivy without any extra effort.
6. TypeScript

The code in Angular web development is written using TypeScript, a superscript for JavaScript. The main advantage of using TypeScript is you can spot and correct errors in code while actually writing it. It also supports types like primitives and interfaces, which ensures higher security of the application.
Unlike other newer languages like DART, TypeScript is not a standalone language. It is backward compatible, so you can add functionalities to the code using ES5 or any latest ECMA script.
Limitations and Benefits of Using Angular in Your Project
Read More
What’s different with TypeScript in Angular 12?
The Angular 12 introduced the support to TypeScript 4.2. It also introduced one of the Angular 12 features of bringing the force of Nullish Coalescing to its templates. The tuple types in TypeScript 4.2 consist of components that are both optional and discretionary. The combination of these components along with the rest of the components increases readability significantly. Additionally, version 4.2 also has major improvements in abstraction, operator, type alias, compile processing, and Webpack 5.37 support.
TypeScript comes with auto-injection libraries built-in, so it makes the code more predictable and maintainable. It has many more advanced tools that equip Angular applications with seamless navigation and easy refactoring.
Want To Build An App For Your Startup?
We will help you clarify your requirements, select the right tools and reduce your app development costs.
Book a free consultation call with us
7. Declarative UI
Declarative UI is one of Angular's key benefits when used for Angular development. JavaScript is not required in Angular to define the user interface (UI) of your web application. Instead of JavaScript, which is far more complicated, you can use HTML.
The UI elements of Angular applications and Angular 12 new features now include declarative and clear characteristics thanks to HTML. This implies that you are not required to manually design program flows. Simply specify the page layout and the location of the data, and Angular's declarative UI will load the appropriate components according to the layout. This way, Angular helps you save a significant amount of time and work during front-end development.
8. Angular Universal

With the Angular Universal service, Angular enables you to render your web application on the server-side instead of the client-side. This is very beneficial to web applications, especially in terms of improving its SEO performance.
Angular Universal provides your app with web crawlers that contribute to your application’s search engine rankings. It also has a significant role to play in decreasing the load time of your web app pages while also enhancing its mobile performance.
Overall, Angular Universal is great for making your web application more appealing and easy to use for the users.
9. Angular Material

You must be aware of how useful the design guidelines of Google are while designing the UI of applications. Angular recognized the usefulness of these guidelines too and updated the framework using Material Design components.
Angular Material is one of the most widely used UI frameworks for Angular. It is an exhaustive library of aesthetically pleasing and easy to navigate reusable UI components. Angular Material boasts of an efficient flex grid layout and numerous theming options along with a comprehensive collection of buttons, form controls, data tables, and more.
Angular Material in the latest version along with Angular CDK internally adopted Sass's new model framework. Also, all the components of Angular Material now have harnesses.
Angular Material is a complete UI solution that you can use to create a fully functional, consistent, and beautiful UI.
10. Detailed documentation and support from Google
Google officially declared long-term support for Angular at the ng conference 2017. For most developers, Google’s support towards Angular for website development is proof enough of the stability of the framework.
In addition to that, Google equips the Angular community with detailed documentation of how to use various tools of Angular to build functionalities and resolve issues. Whenever you face any issue, there will always be an answer available either in the documentation or in the online community forums.
This gives Angular an advantage over other newer front end frameworks like Vue.js.
11. Huge ecosystem
Since Angular web development has been around for so many years, there is a huge ecosystem of third-party integrations for Angular. You can take a look at Angular resources for a variety of tools, plugins, packages, and add-ons that are very useful for the easy development of advanced features. These include IDEs, analytics tools, data libraries, and cross-platform development tools.
This pool of tools and integration options go a long way in lifting some burden off the development team.

We are a team of expert developers, testers and business consultants who strive to deliver nothing but the best. Planning to build a completely secure and efficient Angular app? 'Hire Angular Developers'.
Should you use Angular 12 for your next web development project?
Because of the component-based architecture, Angular development is a great choice for building enterprise-scale applications. Additionally, the CLI components, TypeScript 4.2 support, and View Engine assemblage make it an ideal framework for dynamic single-page applications, too. However, if you are planning to build lightweight or static apps, avoid using Angular as it will only add to the unnecessary technical debt.
We specialize in building robust, modern applications with Angular and AngularJS. If you have an app idea in mind, our experts would love to take you through each technical aspect. Schedule a free consultation call with our team here.
When to use Angular 12 for your web development?
Apart from utilizing its above-mentioned advantages, there are several use cases of Angular 12 where it can be utilized at its best such as -
Real-time data analysis and application apps
UGC-based apps
Video and audio streaming apps
ecommerce apps
User review apps
Travel apps
Progressive web apps
Dynamic content apps
Enterprise web apps
to name a few.
Looking For Angular Web Development Services?
Our diverse team of industry leading veterans can help you build the most viable solution.
Schedule a free consultation call
FAQs
1. What is angular development?
Build on TypeScript, Angular is a component-based framework that helps build highly scalable web applications.
2. What is Angular used for in web development?
Being open source and simple to use, Angular helps provide standard structure in building single-page applications.
3. Is Angular good for web development?
Angular is good for web development due to having several advantages such as cross-platform compatibility, high speed, performance, and productivity, to name a few.
4. Is Angular for backend or frontend?
Angular is an open source frontend framework that helps develop faster and lighter applications.


