
While JavaScript is considered the soul of front end app development, developers didn’t have many options to choose from until recently. The debate around Angular vs React vs Vue isn’t very old. AngularJS was the sole winner until 2013 when Facebook disrupted the front end development industry with the release of React. Since then, many frameworks have entered and exited the software development ecosystem while Angular, React and Vue concretely expanded their respective community support.
Developers often find it hard to decide which framework would prove to be the best for their web application project. Some of the most common questions that front end developers have are:
- Which JavaScript framework gives the best performance?
- What is the best framework for JavaScript?
- Angular or React or Vue: Which is the best for my next web app development project?
- Which framework is suitable for small or large web applications?
Here is a detailed comparison between the three front end frameworks to help you choose the right framework for your next web app development project:
Angular vs React vs Vue: Overview
Angular: Developed by Google, AngularJS was released in the year 2010. It soon gained tremendous popularity as the top front end development framework, particularly, for building single-page applications.
However, with the changing trends, the core team behind AngularJS realized there was a lot of scope for improvement. So they rewrote the code of AngularJS and released the second version in 2016. They dropped the suffix JS and named the second version Angular.

Unlike AngularJS, Angular is a TypeScript based front end framework. Since then, Angular has released new versions consistently, twice every year, with Angular 12.1.4 being the latest version released in July 2021. Many large companies like Forbes and Xbox have built web apps using the Angular framework.
React: Facebook released React as an open-source front end development library in the year 2013. It is also used to build single-page applications and is a top choice for building websites that have high traffic volume.

React was the first library that introduced virtual DOM and simplified the web development process involving complicated user interfaces. Many leading tech brands like Netflix, Dropbox, Airbnb, and Reddit have adopted React for building efficient web applications.
The latest version of React is 17.0.2, which was released in March 2021.
Vue: Vue is the youngest amongst the three front end frameworks in our list. Unlike Angular and React, Vue is not backed by a corporate giant. In fact, an ex-Google employee named Evan You developed this front end library and has been maintaining it with community support.

Despite these factors, Vue has gained an immense reputation as a highly scalable and flexible framework, with the latest version, Vue 3.0.0 being released in November 2018. Companies like Nintendo and GitLab have built high performing web apps using this incredibly light UI library.
Angular vs React vs Vue: Performance

Angular: Angular uses real DOM in its applications. DOM (Document Object Model) is a language-neutral programming interface that enables scripts and programs to update the structure, content, and style of the application document.
Many developers find working with real DOM extremely hard. This is because for every minor change, you have to restructure the entire DOM tree and that can be very time-consuming. Moreover, if you lose the flow of code once or if there is a bug, there is no option for you to find the underlying issue except for scanning through the entire code base.
Compared to virtual DOM, the integration of real DOM in the Angular framework affect its performance if your app needs frequent updates.
React: The major reason behind React’s popularity is its use of virtual DOM. Virtual DOM in React is lightweight and it’s not browser-specific.
ReactJS Developers love working on virtual DOM because it minimizes the need to re-render the application. Virtual DOM allows you to make updates to the application’s UI in an easy manner because you don’t need to re-layout the entire DOM with every change. You can do it once you have incorporated all the changes in the application.
React is a good choice for a front end application that needs regular content updates.
Vue: Vue is a combination of all the good features provided by Angular and React. The strength of this framework lies in the fact that it has eliminated the cons of these two frameworks while picking up their pros.
Like React, the Vue framework also uses virtual DOM which is great for the application’s performance. It has a well-built structure that ensures good performance and efficient memory allocation.
When talking about memory requirements, React and Vue require less computational memory and booting time for startup, as compared to Angular. Angular could take up to 150 ms to start up the most basic script. JS Framework benchmark is another important metric for measuring performance of all the three languages. Below is an overview showing the performance of Angular, React, and Vue in some of these benchmarks:

Summary
Owing to the use of Virtual DOM, React and Vue facilitate a faster performance of the apps that need very frequent updates. However, with many advanced features, Angular is a good choice too if your app only needs occasional updates.
Selecting and swapping rows won’t show much noticeable results. However, selecting is more common than swapping; and here React and Angular score over Vue.
Angular vs React vs Vue: Website Page Performance
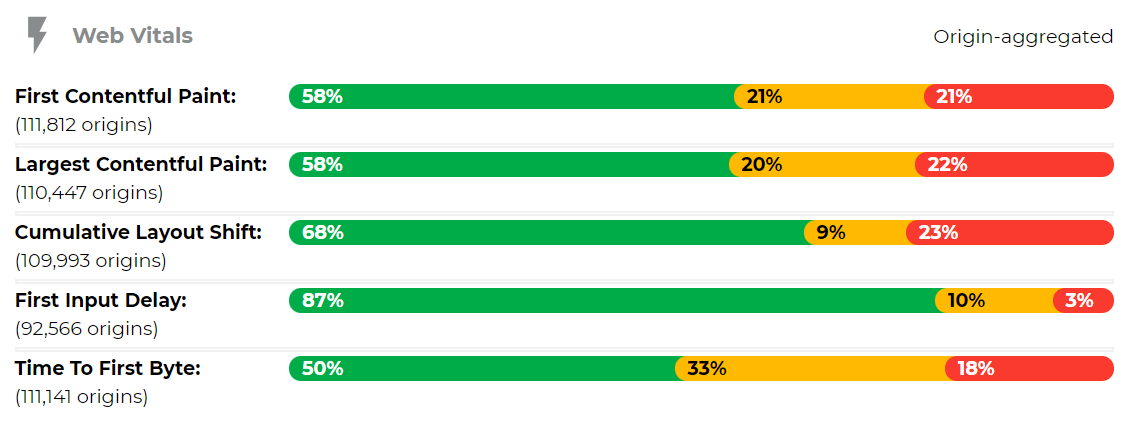
Google Chrome Labs created a web app named Perf Track that collects sample sizes of website URLs based on the programming language used to build them. The below data shows how Angular, React, and Vue perform on page loading, bytes used, inputs, and other metrics, as on November 2020:
Angular

React

Vue

Summary
This is not a definitive metric to make conclusions as there are many factors affecting their performance. Looking at these numbers, React and Vue pages perform better than Angular. Additionally, ReactJS among the three is the slowest in rendering a page, with only 47% of the websites scoring in an acceptable range. However, all the three languages score well around 85% for the delay input before users interact with the page.
Angular vs React vs Vue: Framework size

Angular: From templates to testing utilities, the Angular framework offers tons of features and tools that help developers build robust, heavy applications. Naturally, Angular has comparatively the highest framework size of approximately 500 kb.
React: ReactJS development requires support from other libraries in order to provide a complete framework foundation to build web apps. Thus, the size of ReactJS is much smaller than Angular. It weighs around 100 kb.
Vue: Vue is the smallest of all three frameworks. Weighing just about 80kb, Vue is your go-to library if you want to build simple, small and easily accessible web applications.
Summary
Considering the size of the frameworks mentioned above, ReactJS and Vue are suitable for building and maintaining lightweight apps. For building heavyweight, complex web applications, Angular is the best choice.
Angular vs React vs Vue: Popularity, Community, and Job Market
The GitHub repository with the stars and community support can give a fair idea about the popularity:

(Image reference: https://star-history.t9t.io)
Below is the most recent data of the three languages from Google Trends, showing the various job boards:

➤ Angular ➤ React ➤ Vue
As of the year 2021, React is touching almost 75% of the job market, while Angular has gone down to 20%. If you are looking from the perspective of hiring a developer, Angular and React might be a good choice. However, Vue has been quite recent language among the three, which may take some time to reach the maturity level of hiring dedicated developers.
Lastly, the statistics of GitHub repositories in terms of watchers, forks, stars, and contributors is another parameter on which we can measure the community support of each language.
Summary
Angular and React have been at the top of the Google Trends. However, since mid-2016, Vue started climbing the ladder to close the gap with the other two. he job market and boards are another effective criteria for measuring the popularity and performance of Angular, React, and Vue. Vue has more number of watchers, stars, and forks compared to other two languages. However, contributors are more in Angular and React. It is also because Vue is an open-source community, whereas, Angular and React have a lot of employees from Facebook and Google in their repositories.
Angular vs React vs Vue: Migrations

Angular: Google releases a major update in Angular every six months. You have an additional six months before they deprecate any major APIs. So even though Angular releases two updates in a year, the release schedule is quite predictable. Angular developers have enough time to migrate to a newer version before the older version becomes obsolete.
React: Migrations to higher versions are generally not complicated in ReactJS development. Scripts like React Codemod make the migration process seamless and provide stability to React web applications.
Vue: Migrations in Vue are extremely easy. For migrating from one version to the next, all you have to do is use a migration helper tool. It will implement changes in the framework and the application by itself. This is because Vue hasn’t released many major API changes. 90% of the API is the same in both Vue 1 and Vue 2.
Summary
Talking about migrations in Angular vs React vs Vue in 2020, we can say that Vue facilitates the quickest and the easiest migrations. However, migrations in React and Angular are also manageable.
Angular vs React vs Vue: Deployment Speed

Angular: From project creation to code optimization, Angular is a broad framework that facilitates a lot of processes by itself. It is likely that many Angular developers may find the overall deployment of an Angular app a little challenging.
However, Angular also makes it easy for the developers to deploy an optimized app to any static host just by using one command.
React: You don’t get many in-built features and functionalities in the React library. Since React is not a framework, developers often have to resort to using third party libraries for providing the application with necessary features.
However, this makes ReactJS much more flexible than Angular or Vue. If you hire ReactJS developer for your web app project deployment, they can merge the features of any library with the ReactJS library. It makes the ReactJS web app development process easier and simpler.
Vue: With the help of a precoding structure in Vue, you can deploy an entire Vue application very quickly while also maintaining the performance of the app. Vue enables you to add all your desired featured and tools in the web app development process by using a single command.
Summary
Owing to Angular’s in-built advanced features and slick tooling, a developer can access everything in the framework itself. Thus, the deployment and web app development process is fastest in Angular. However, when it comes to scaling your web app, the straightforward architecture in ReactJS is a more preferable option. If you are a startup planning to develop a quick app for your MVP, Vue is the ideal choice for you.
Angular vs React vs Vue: Advanced Features
Small, medium, and large applications built on Angular, React, and Vue can also utilize some advanced features like virtualization and SSR (server-side rendering). Since the front-end framework needs enhanced features for improving scalability and performance, these two technologies are highly potent.
Angular
For applications built on Angular, its official Angular Universal package includes SSR for a number of performance enhancements. Angular Universal assists in generating a static version with a site preview along with the web crawler support. Furthermore, it can also create a no-JavaScript and server-rendered version for mobiles and low-dimension devices. With Angular Universal, it is also convenient to deliver first-contentful paint (FCP) that enables displaying first page quickly by generating pure HTML landing pages.
React
React offers server-side rendering support with its official package of ReactDOMServer. In addition, it also offers another of its third-party tool, React Virtualizer for virtualization.
Vue
Vue provides support for SSR with its official package alongside the Nuxt.js framework built on top of Vue. However, when it comes to virtualization, Vue isn’t as competitive as its counterparts. The Vue Virtual Scroll List is a great option for virtualization, but it has some bugs and isn’t as stable.
Angular vs React vs Vue: Learning Curve

Angular: Angular app development requires you to hire Angular developers who are proficient in coding with TypeScript. Moreover, since the Angular framework offers a complete, holistic solution, the learning curve is quite steep since you need to know the programming for every component in the app.
React: As we mentioned earlier, React is not a complete framework by itself. The learning curve in React can not be generalized. In most cases, it is dependent on which third-party libraries you integrate with your React app.
Vue: Due to the high customizability Vue offers, its learning curve is not very steep. However, the simplicity of the Vue framework needs to be considered with a pinch of salt. You have to be very careful when you hire a VueJS developer. Since Vue accepts poorly written code, it can consume a massive amount of time and effort in the testing phase.
Summary
While Angular has the most difficult learning curve, investing time in learning Angular will make you an expert in front end development. The learning curve for React varies from one app to another and Vue has the shortest learning curve albeit with a few risks of encountering errors in the testing phase.
Angular vs React vs Vue: Future Predictions
Open-source frameworks can often disappear after a few years if they don’t get proper maintenance. While it's difficult to predict this about Angular, React, and Vue; the ever-growing development, and increasing popularity is a good metric to measure it.
Angular
The latest addition in Angular is its Ivy Compiler which is an excellent feature for reducing development time, optimizing assets, quicker testing, and enhancing developer experience. With the release of multiple updates twice a year, its popularity in weekly downloads also grew around 50% since 2020.
React
React’s latest version 17 doesn’t have many developments in terms of new features. However, it makes it easier to upgrade the older versions and some parts of React, without upgrading the entire project. Developers can keep the old functions intact, making React a powerful long-term contender with its ability to stay updated. The weekly downloads for React saw a growth by 44% since 2020; but comparatively, it remains the most downloaded framework.
Vue
The latest version of Vue, released in Sep 2020, includes many improvements from the last version for bigger projects. One of the main additions is the introduction of Composition API, which simplifies reusing the logic code across all the components. Written in TypeScript and inspired by React Hooks, this version provides improved support for TypeScript, making it easier to maintain the projects. The weekly downloads for Vue saw an increase by 87% since 2020, making it one of the fastest growing frameworks.
Vuejs vs React in 2020: Who Will Win The Battle?
Read More
Angular vs React vs Vue: What to Choose in 2021?
Angular, React and Vue are the top three JavaScript frameworks when it comes to front end development. Each framework has its own pros and cons, so one cannot say which framework out of the three is the best one. It entirely depends on the kind of project you want to work on.
Choose Angular when you want to build a heavyweight, large application with advanced features. To develop robust Angular apps, hire an angular developer who has a deep knowledge of TypeScript and who can write object-oriented code.
React is an ideal library to develop modern, single page or cross-platform applications within a short time frame. Due to its flexibility and lightweight size, React is the best framework for building enterprise-scale applications that need frequent real-time content updates.
If you have an app idea and want to ensure early entry into a specific market, Vue can help you build a quick, simple app that also yields high performance.
Third Rock Techkno is a leading IT services company. We are a top-ranked web, voice and mobile app development company with over 10 years of experience. Client success forms the core of our value system.
We have expertise in the latest technologies including angular, react native, iOs, Android and more. Third Rock Techkno has developed smart, scalable and innovative solutions for clients across a host of industries.
Our team of dedicated developers combine their knowledge and skills to develop and deliver web and mobile apps that boost business and increase output for our clients.
Looking For Expert Guidance on Your Dream Project?
Our diverse team of industry leading veterans can help you build the most viable solution.
Schedule a free consultation call

