
The Stack Overflow Survey 2020 confirmed Reactjs is the most loved web framework, only next to jQuery. Some of the biggest brands like Netflix and Dropbox have vouched for the business benefits Reactjs brings to the table. Even startups and medium scale businesses trust React and React Native for securing a high ROI through their applications. So what is it about React that has made it so popular for business apps? Let’s take an in-depth look at the business benefits of using React for front-end development.
Table of Contents
Why Your Business Needs A Web Application
There are fewer chances of a business organization becoming successful if nobody knows about its existence. In today's digital era, a business that does not have an online presence can be considered as good as invisible.
The ever-growing base of internet users across the world is a major reason why businesses must have an application. While you can go for native mobile apps in the later years of your business, a web application is an absolute must at the inception.
Following are the major benefits of building a custom web application for businesses:
With cross-browser compatibility, a web app is the easiest way to reach new customers who aren’t yet ready to download a mobile app of your business.
Web applications provide 24x7 availability and accessibility to customers with a great user experience.
You can maintain transparency and communication with your customers using highly responsive web apps.
A web application allows you to have a chatbot that provides round-the-clock customer support.
A well-built web application helps in widening your brand's visibility.
As one of the most advanced JS libraries, React for front-end development provides a vast choice for enticing UI development.
Business Benefits of Using React for Front-End Development
React facilitates many benefits like faster web performance, SEO-friendly web applications, and a great user interface. Let's have a detailed look at the business benefits of using React for front-end development in a web application
1. Reusable components in React reduces the overall cost of web app development

A major benefit of using React for front end development is its ability to reuse components. Reusable components save time for developers as they don’t have to write different code for similar features. They can simply utilize individual parts of the application on both the server as well as the client-side. This ultimately boosts the speed of the development process.
Moreover, if any change is made in an individual part, it does not affect other parts of the application. This further saves time by eliminating the need for frequent debugging in the application code.
There are many popular React developer tools like a browser extension that make coding a walk in the park.
Thus, reusable components in Reactjs enable developers to build web applications quickly. The boost in development productivity that React provides also helps in reducing the overall cost your business has to incur in the web development process
2. Strong community support for React helps resolve issues faster

React has a huge community as it is one of the most popular web application development frameworks.
The ease and simplicity of using and learning ReactJs have lured many developers to the platform. Moreover, Facebook backing it has further boosted the number of developers taking up React as their primary coding framework.
Robust community support makes React a better language for coders all across the world. Many experts are always open to helping the newbies in learning the technology and its applications in various fields.
There are hundreds of Youtube videos where React developers show the way for overcoming a particular obstacle. Additionally, many others post useful tutorials, in-depth articles, and blog posts on how to use React for web application development.
React enjoys 100k plus GitHub stars and 1200+ contributors.

A major benefit of having huge community support is that your developers won't be stuck for long on any problem. Someone out there must have already solved it and posted about it online. You could also ask questions on StackOverflow and Quora to find answers to your queries related to Reactjs development.
So if you decide to use React for front-end development, you will have ready-made solutions to most problems you encounter during the process. This in turn reduces the time-to-market of your app by enhancing the development speed.
Top 14 React Libraries You Must Try in 2020
Read More
3. Virtual DOM in React make business apps super fast to load

When you receive only data from the server, you need something more than HTML to work with this data. There are two approaches to doing this, either you use an enhanced HTML or you use JavaScript to generate the HTML. React uses the latter approach as it argues that the advantages are stronger than the disadvantages.
Using React for front-end development, developers can write HTML using JavaScript directly.
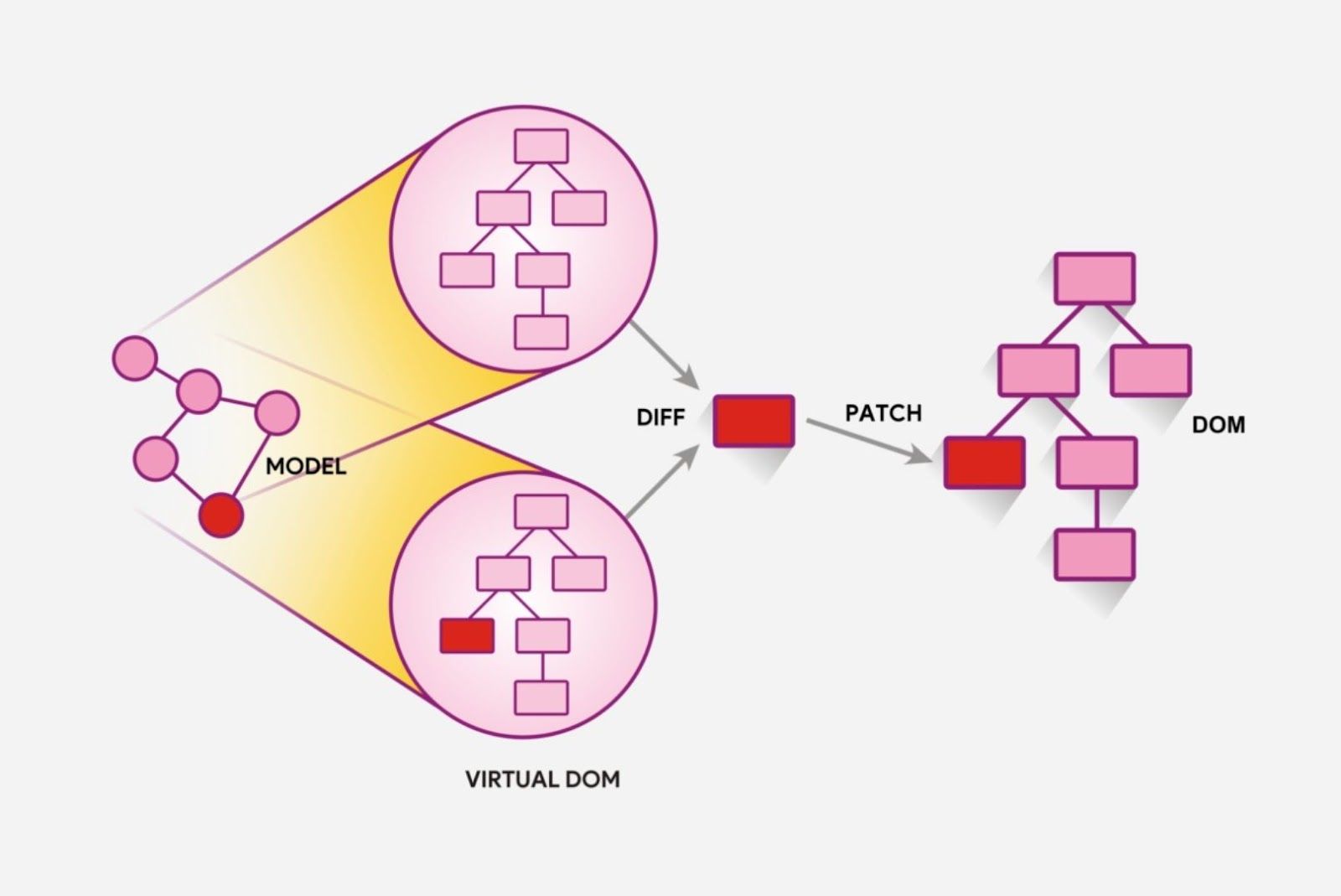
A major advantage of using JavaScript to render HTML is that it allows React to keep a virtual representation of HTML in memory, commonly known as virtual DOM.
React uses a process known as tree reconciliation in which it first uses the virtual DOM to render an HTML tree virtually. Whenever a state changes, you get a new HTML tree, and React will write only the difference between the new tree and the previous tree, making the process faster.
This approach is different from the other approach in which the framework needs to update the entries of the whole document, which makes the process much slower.
Virtual DOM improves the performance of highly loaded applications as well as the user experience. This makes React a great choice for building business web applications.
4. Reactjs makes your business apps more SEO-friendly

No business organization in today's digital world can dream of becoming a successful company without prioritizing search engine optimization for their business app or website.
Lower page loading time and faster rendering speed are the two major components that aid an app in reducing bounce rates. Lower bounce rates are strongly correlated with higher SEO rankings.
Thanks to its fast rendering, React significantly reduces the page loading time of a web app which helps a business rank higher on Google search engine results page.
Using tools like React-router and React helmet, you can develop SEO friendly websites easily. While a React router library helps you in routing a React application, a React-helmet library empowers the developers to utilize HTML metadata in the component header of an application.

We are a team of expert developers, testers and business consultants who strive to deliver nothing but the best. Planning to build a completely secure and efficient React app? 'Hire React Developers'.
5. One-way data flow in React makes the code in your business app more stable

In a two-way data binding model, the UI libraries observe changes to the data model and update the corresponding DOM as and when these changes occur. This process makes working with UIs complex and confusing.
React, on the other hand, uses one-way data binding which ensures that changes made in child components do not affect their parents. For example, whenever you type a text in the input field it does not change the state of that component. Instead, it updates the data model.
One way data binding in React makes the code of your business app stable. It’s also pretty easy to debug these self-contained app components. React enables developers to take properties from parents using props and work with them in the child component.
One way data binding helps in boosting the performance of React as compared to Angular and Vue.
6. The process of scripting components is pretty simple in Reactjs
React for front end development is a popular choice because of its ability to use JSX. JSX is a free syntax extension that makes scripting less complicated. JSX makes rendering a subcomponent easy and it is easy to do HTML quoting with this syntax.
When writing codes with the React Create App tool, it’s easy to write shortcuts and course codes in a simple and clean manner. This feature of React improves the overall coding structure of your React business web app.
React developers find the JSX feature quite useful as it allows them to convert HTML mockups into React element trees easily.
Apart from this, the JSX feature gives informative error alerts and messages and helps the developers in averting code injections.
7. Reactjs in business apps facilitate easy maintenance and updates
As a business person, your worst dream is that your web app crashes in the middle of the peak shopping season. When you build a web application using React, a major benefit that you get is that the web app is easy to maintain.
As I mentioned earlier, you can reuse system components in React apps and this is one of the unique features of ReactJS.
The reusability feature makes code manipulation more manageable and provides a much better look to the app code, enhancing its scalability.
Huge corporations like Sam's Club and Massmart have been this component structure in their React web apps effectively.
8. Easy transition to mobile with React Native
It’s very likely that you would want to build a mobile app after building a web app once your business scales. React facilitates the smoothest transition from the web to mobile, as the code written in ReactJS is easily compatible with React Native.
React Native is one of the fastest and most efficient mobile app development environments. It has also become common for startups to use React Native for building an MVP. It works on the same principles as ReactJS, except the fact that it does not manipulate the DOM with a virtual DOM, but uses Native views instead.
JS code allows React Native developers to work faster and more efficiently, as they do not need to restart the developed app after each update to view the changes, Instead, they could just refresh the viewing page and get the work done. React native runs in the background, integrating javascript on the device and communicating with the native platform via an asynchronous and batched bridge, helping in boosting the performance of the app
Using React-Native, app developers can leverage the major advantages of ReactJS and build mobile apps with Reactive components easily. The developers can use Native API which can lead to performance benefits.

We are a team of expert developers, testers and business consultants who strive to deliver nothing but the best. Planning to build a completely secure and efficient React app? 'Hire ReactJS Developers'.
We can build a super-efficient React application for you to grow your business
Third Rock Techkno is a leading Reactjs development company that understands the dynamics of a successful business application. Our veteran business experts and versatile developers specialize in delivering React apps that are SEO-friendly, cost-efficient, and easily scalable. Hire Reactjs developers from Third Rock Techkno to turn your dream project into a profitable business model!
Looking For Expert Guidance on Your Dream Project?
Our diverse team of industry leading veterans can help you build the most viable solution.
Schedule a free consultation call
