Introduction to Gatsby and Best Practices for Blazing-Fast Websites

Gatsby is a free and open source framework based on React that helps developers build blazing-fast websites and apps. Gatsby’s goal is to make website development fast, simple, and fun.
Gatsby uses powerful pre configuration to cut down on development time and ensures that your site/app is always kept up-to-date with the latest best practices. Sites built with Gatsby are also SEO friendly out of the box thanks to its use of server-side rendering (SSR).
If you're looking for a way to quickly build fast, modern websites and apps, then look no further than Gatsby! In this article, we'll give you a quick introduction to Gatsby and some tips on how to get the most out of it.
1. Configure default plugins
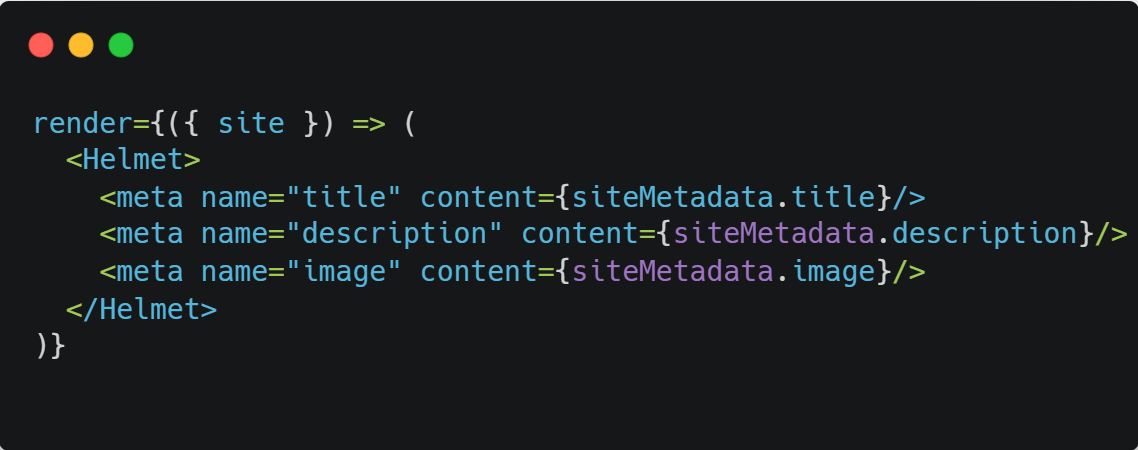
Use react-helmet and gatsby-plugin-react-helmet which comes by default. Utilizing their React component, React Helmet's React component allows you to manage your document head.
With this plugin, the static HTML pages that Gatsby creates will have the properties you put in their component, such as title, meta attributes, etc.
This is significant not just for site visitors, but also for SEO, as Google heavily relies on the title and description metadata placed in the document head to determine where a page will appear in search results.

2. Add Meta Data using Gatsby
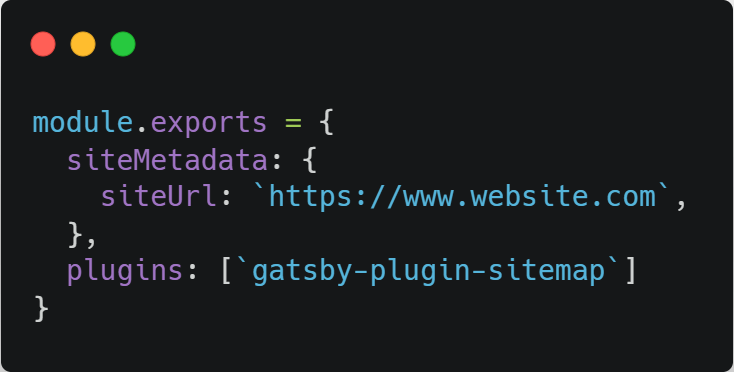
Maintaining your location in gatsby-config.js, add siteMetadata to module.exports and fill it with the pertinent information for your site.

Restart the Gatsby server after adding the snippet.
You won't be able to view the meta tags in the browser after starting the server. So, you'll utilise graphql to do that.
If you type localhost graphql into your browser, the site's graphql documentation will appear.
http://localhost:8000/3. Use metadata components for every page
To return the metadata components you wish to use on each page, use the react-helmet component. In order to make the metadata in the <head> element instantly accessible to search crawlers scanning your pages, Helmet displays it on the server side.

4. Add robots.txt for website
To automatically generate a robots.txt file for your website, use the Gatsby robots.txt plugin. Install the plugin, then add it to gatsby-config.js along with your site's host and sitemap location which you can generate automatically using Gatsby Sitemap plugin.

5. Add Schema data using Gastby
The Gatsby React Helmet plugin, which we also utilized to include information on our pages, may be used to implement structured data in your Gatsby website.
Define the type of content (such as a website, article, event, or recipe) and provide the pertinent attributes and values in JSON-LD format (Google's recommended format) in your SEO component:

6. Images Optimization
You may use a variety of best practices, such as scaling, providing other versions for various platforms, file compression, blur-up with an SVG placeholder, and slow loading, to provide the desired visual effect while retaining speed.
The drawback, of course, is that it takes time to implement each of these strategies, and it's simple to forget about them while making modifications to your website in the future. Fortunately, Gatsby's Gatsby Image Plugin fixes this issue.

7. Use Gatsby Preload Fonts plugin
Page loading can also be slowed down by external stylesheet links to external font sources. You may get around this problem and preload font assets during page initialization by utilizing the Gatsby Preload Fonts plugin.
8. Managing 404 pages
Modern web apps frequently have problems when users enter invalid URLs or click broken links. The associated HTTP status code is still 200 despite the fact that they could see text stating that the page was not found (success). This is as a result of the URL being converted into an API route. The API will return a 200 status code if it answers correctly and provides a page.
This is problematic from the standpoint of SEO. When crawling your sites, search engine bots examine the status code to see if there is a valid page at each URL.
Thankfully, Gatsby takes care of this for you. Users who attempt to access a route that does not exist will be sent to a custom 404 page that you can construct at src/pages/404.js and given the status code 404. Simple!
9. Generate a sitemap using Gatsby
Create a sitemap as your next action to improve indexing. It would be a tedious effort, but thankfully, we can use Gatsby's plugins to do the labor-intensive tasks.

The gatsby-plugin-advanced-sitemap is my go-to sitemap plugin. All you need to do is include this plugin in the gatsby-config if you don't want to change the sitemap's content. The sitemap will be accessible after your website is completed at https://mydomain.com/sitemap.xml
You've learned how search engines crawl websites so far and how to facilitate that process by including a sitemap and robots.txt files. We also spoke about the value of meta tags and how simple react-helmet makes it to add them to your page. We looked at a list of Gatsby plugins that may help you maintain high speed, which results in good user experience, as our final step. Sure, there is a lot more to talk about in terms of SEO, but if you combine what you learned above with relevant content and a little bit of luck, you will rank high in search results.
All the Best with Gatsby! 👍

