
What is a Standalone Component?
A Standalone component is a type of component which is not part of any Angular module. Prior to angular v14, usually when you would create a component, you’d pass it inside in the declaration array of the module. If you would not do that, Angular would complain about it and not compile but from Angular v14, you can create standalone components which are independent of modules. Apart from components, you can also create standalone directives and pipes.
In this blog, we will find out how we can generate standalone components, how we can bootstrap a standalone component, and how we can finally lazy load a standalone component.
In this blog, we will find out how we can generate standalone components, how we can bootstrap a standalone component, and how we can finally lazy load a standalone component.
Table of Contents
Why standalone components(SC)?
Make it easier to learn Angular by eliminating the NgModule concept for the complicated learning journey of developers new to Angular.
1) Generating a standalone component
First of all, make sure you’re on Angular 14. You can create a standalone component by using the –-standalone flag in the ng generate component command:
ng g c component_name --standalone

2) How to use a Standalone component
You can use a standalone component in two ways:
1. In another standalone component
- You can use a standalone component in another standalone component by passing it to the imports property of that standalone component as shown below:

Now you can use another standalone component on the standaloneComponent as below:

2. Inside a Module
- If you want to use standalone component in another component which is part of ngModule, you can pass it to the imports array as shown below:
Here, I need a standaloneComponent in Appcomponent and Appcomponent has ngModule, So I added standaloneComponent in the imports array.
- If you want to use standalone component in another component which is part of ngModule, you can pass it to the imports array as shown below:
Here, I need a standaloneComponent in Appcomponent and Appcomponent has ngModule, So I added standaloneComponent in the imports array.

3) How to bootstrap angular standalone component
You can easily bootstrap your angular standalone component. In your main.ts file, replace the previous code with the below red lines code, you need to pass the respective standalone component to the bootstrapApplication method.

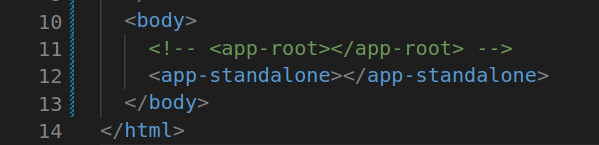
Next, on the index.html, replace app-root with your component.

4) Configuring Dependency injection
When bootstrapping an application, often you want to configure Angular’s dependency injection and provide configuration values or services for use throughout the application. You can pass these as providers to bootstrapApplication.
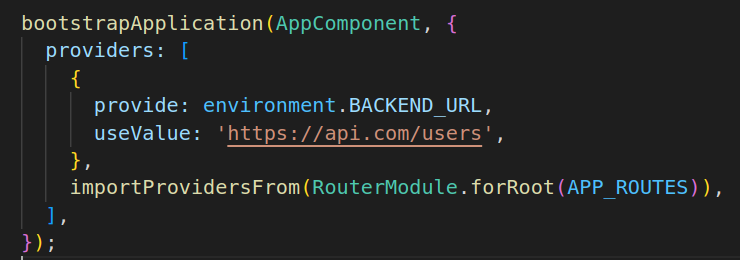
However, existing libraries may rely on NgModules for configuring DI. For example, Angular’s router uses the RouterModule.forRoot() helper to set up routing in an application. You can use these existing NgModules in bootstrapApplication via the importProvidersFrom utility as below.
However, existing libraries may rely on NgModules for configuring DI. For example, Angular’s router uses the RouterModule.forRoot() helper to set up routing in an application. You can use these existing NgModules in bootstrapApplication via the importProvidersFrom utility as below.

5) Lazy Loading a standalone component
Any route can lazily load its routed, standalone component by using the loadComponent() function with the import statement.

Conclusion
So as we see, usage of standalone components is very simple. If you are creating a new Angular project with an updated 14th version then must try to bootstrap the application with a standalone component.
Our application still works with a standalone component. Hopefully, it’s makes easier for people to learn Angular!
Our application still works with a standalone component. Hopefully, it’s makes easier for people to learn Angular!
Hire an Angular developer from Third Rock Techkno to create dynamic and interactive angular js apps at highly competitive rates.


