
We occasionally want to share logic amongst JavaScript functions when developing React applications. Developers do this by taking the specific logic and putting it in a function, correct? In React, these operations are referred to as Custom Hooks.
Table of Contents
Custom React JS hooks are reusable functions that a React JS software developer can use to add special and unique functionality to the React applications. Usually, if there is a requirement to add a feature, one can install a third-party library and solve the problem. But what if there is no such library with hooks that can be used? This problem is solved by using custom React JS hooks.
In order to make logic available to other application components or operations, we use custom hooks. Similar to regular React hooks, a custom hook must:
Only call Hooks at the top level of your React components. Don’t call Hooks inside loops, conditions, or nested functions.
Only call Hooks from React functions or other Hooks.
Keep your Hooks simple and small, and make sure they don’t contain any complex logic.
Advantages of custom hooks
Custom React JS hooks offer three major benefits over standard library hooks: Reusability, readability, and testability.
Reusability: It is provided by custom React JS hooks because once a custom hook is built, it can be used repeatedly, making the code clearer and taking less time to write. Additionally, it speeds up code rendering because a custom hook doesn't have to be drawn repeatedly while the entire code is being generated.
Readability: To make the code more readable, one can utilise custom hooks instead of High-Order Components (HOCs). If layers of providers surround the components, consumers, HOCs, render props, and other abstractions a situation known as wrapper hell complex codes may become difficult to read.
Testability: In React, test containers and presentational components are typically tested separately. When it comes to unit testing, this is not a problem. However, it gets challenging if a container contains many HOCs because integration tests must be performed on both the containers and the components.
Read Also : How react hooks work?
This issue can be solved by using customised React JS hooks because they let you merge containers and components into a single component. Additionally, it makes it simpler to create unique unit tests for customised hooks. Comparing mock hooks to mock HOCs, using custom hooks makes mocking hooks simpler because it is equivalent to simulating a function.
Making Your First Custom Hook
Don't repeat yourself is a simple abstraction that may be played with a counter.
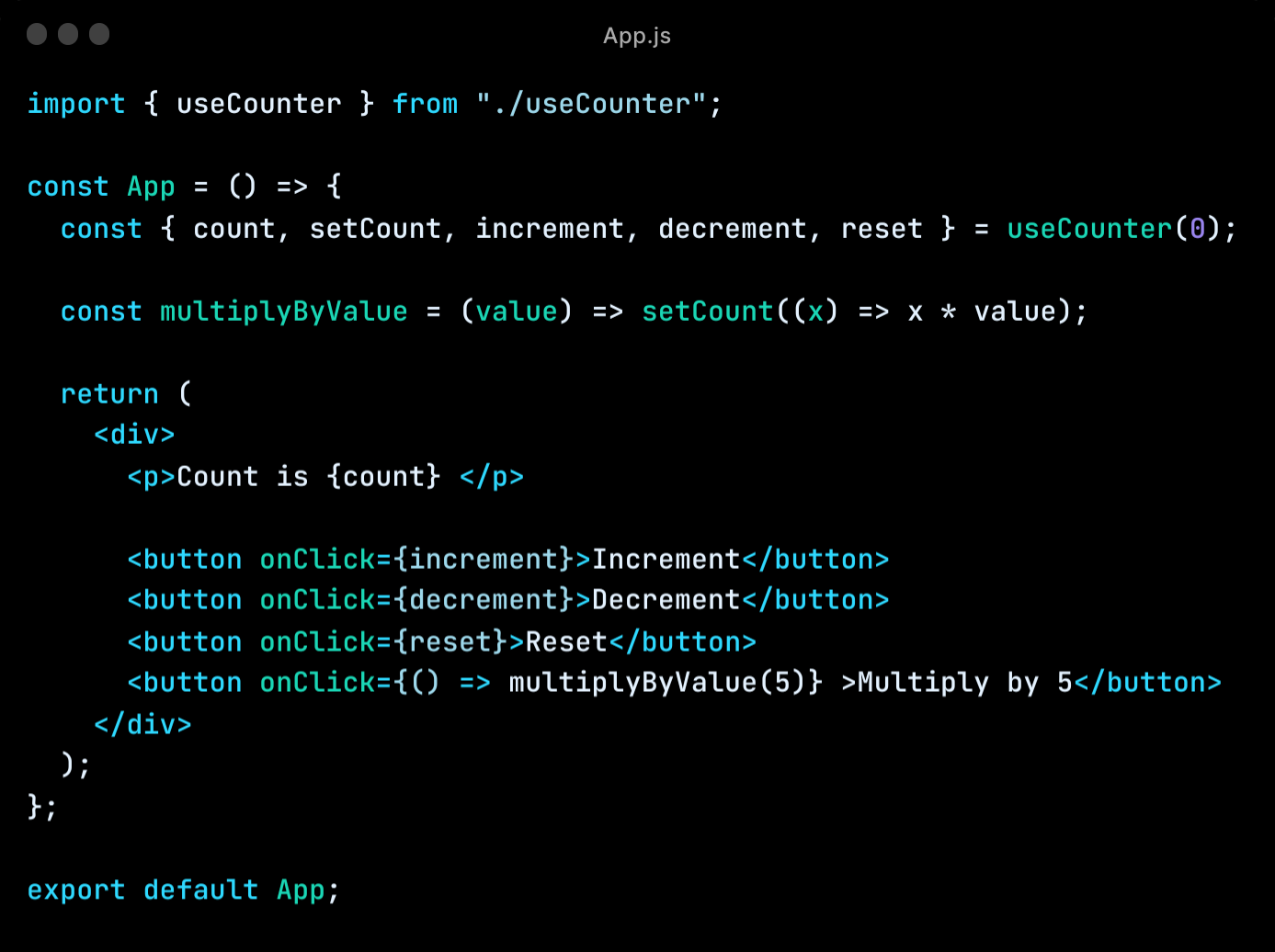
I'll create a new file called useCounter.js:
I'll create a new file called useCounter.js:

This useCounter function contains the functionality that we extracted. We can now import it wherever we wish to use it!

When building your React code, you can truly let your imagination run wild thanks to custom hooks. With class components, it was not possible to extract and share logic.
Summary
Developers may save time, create clean code, and use reliable, reusable custom React JS hooks. It's not too difficult to construct unique React JS hooks, and there are several open sources where you may find libraries with pre-made custom hooks.


