
There is no doubt about the fact that both React Native and Ionic are two great platforms for developing applications. Mobile apps, over the last decade, are expanding rapidly and cross-platform app development has played a huge role in it. Cross-platform app development creates a win-win scenario for both the business owners and the users. For the business owners, it allows them to expand their user base. On the other hand for users, it allows them to have an immersive app experience.
Now, there are several reasons why React Native Vs Ionic is known as the ‘El Clasico’ of cross-platform app development. Both cross-platform app development frameworks have extensive libraries and are known for developing impeccable applications. This is the reason why leading business organizations invest in both these platforms and reap in rich benefits.
Both React Native and Ionic platforms have their own set of perks and perils. Thus, it is inevitable for the business houses to understand their requirements before selecting the platform.
In this blog, we will look at different aspects that make React Native Vs Ionic ‘mother of all battles’. Moreover, we’ll also see the basics, similarities in the platform and different parameters that impact the selection of these frameworks.
So, without further ado, let us set the ball rolling!
Basics of Ionic framework
In a nutshell, Ionic framework is a hybrid solution that is used to build an app with a single codebase. The code can be then used to develop iOS, Android, desktop and web apps. In the beginning, Ionic was released as a free e-book and explained the difference between native and hybrid apps.
Supercharge your app development journey! Hire Ionic developer and transform your ideas into exceptional, cross-platform applications.
Basics of React Native framework
The main purpose of React Native framework is to build truly native cross-platform applications. Native apps for iOS are generally written in Objective-C or Swift and for Android, it is written in Java. At the time of its inception in 2015, React Native was open-source and has gained much popularity ever since.
It builds native mobile applications using React and JavaScript for both iOS and Android.
Similarities of Ionic and React Native
The battle of supremacy of React Native vs Ionic is truly great, but there are some similarities between the platforms as well. For starters, both the platforms look quite similar from their basic description. By using React Native, you can build native mobile applications using React JavaScript framework and JavaScript. On the other hand, Ionic lets you build web, mobile and desktop apps using CSS, HTML and JavaScript.
Now after understanding the basics of React Native and Ionic, it is time to evaluate both platforms. The evaluation process will depend on certain factors such as user experience, React Native Vs Ionic performance, popularity etc.
Popularity
As far as popularity is concerned, React Native is way ahead of Ionic. React Native has more than 346 version releases with more than 19.8k projects in Github. In addition, it has a count of 89.1k stars in Github as well. On the other hand, Ionic has 41.3k stars on Github and more than 13.3k project forkings. Moreover, it has more than 238 version releases as well.
Other than the above stats, there are some other interesting popularity revelations in the developer survey 2020:

- 86% of the web developers have used SDKs of Ionic for app development while only 16% of the web developers have opted for React Native
- 72% of the developers use libraries, frameworks and Ionic tools while only 21% pick React Native.
Technology Stack
The developers can use Vue, Angular, and React to build the Ionic apps. In addition, Ionic has a more flexible tech stack as compared to React Native. Moreover, now with Ionic 4, the cross-platform app framework, developers can use it with any web framework.
With React Native, the UI pieces are written in JSX as it has all the powers of JavaScript. Moreover, as the framework is open-sourced, it uses React to build React Native. Now, as far as the tech stack battle of React Native Vs Ionic is concerned, Ionic emerges as a clear winner. The recent updates in the framework have added to its flexibility making it a winner in this category.
Read More: Technology Stack For Mobile App Development
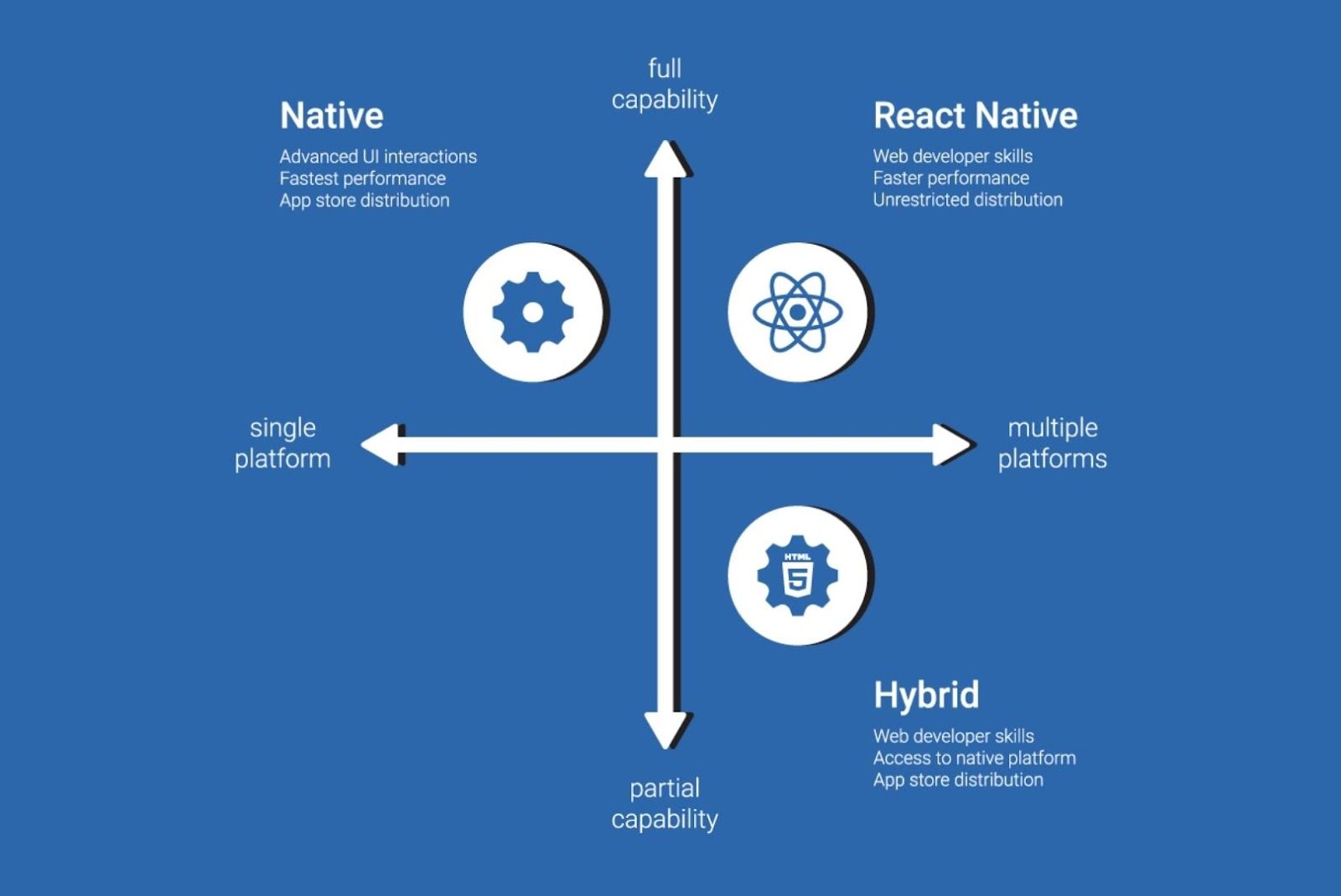
Native Vs. Hybrid

The USP of React Native is that the developers can build native apps on Android and iOS using a single codebase. Thus, native apps built with React Native render a superior user experience as compared to the other frameworks. The combination of coding in JavaScript and then rendering components that are native is a treat.
Ionic is hybrid and here the developers can reuse the codes across multiple platforms. This is the reason why Ionic apps do not have access to native features. Therefore, it uses the Cordova plugins to integrate the native features. Moreover, Ionic framework is not preferred for larger apps as it could hinder their overall performance. Thus, if you are choosing a platform to build a cross-platform app that gives native look and feel, React Native should be your choice. Moreover, if you are looking for elegant UIs, you should consider Ionic.
Performance
No matter how good the cross-platform apps are, they can never beat the native apps in terms of performance. Thus, in React Native Vs Ionic, when it comes to performance, React Native is the clear winner. React Native is way closer to rendering native performance as compared to Ionic. As it uses JavaScript, it has the native look and feels and also uses the same building blocks as native apps. React Native mobile apps are highly responsive in addition to having better performance as compared to Ionic.
Moreover, as Ionic has a hybrid approach, there can be some performance issues with the app. Thus, it is not preferred for faster app development. Besides this, there are a lot of callbacks to the native code which causes a major hurdle in the app’s overall performance.
Learning curve
The SDKs of both the cross-platform app frameworks have JavaScript in common. But this is not the only factor that decides the learning curve of the framework.
In case of Ionic, the process of installation is easier as compared to React Native. Because in Ionic, the installation is done through npm commands to install Cordova. Moreover, the element ngcordova renders all the powerful AngularJS extensions as well. Ionic also has its own online school that renders detailed courses and step-by-step methods, making the platform more feasible. On the other hand, the developer needs to know the basics of CSS in order to learn React Native. In addition to CSS, the developer should also know Redux with React, Flexbox, ES6, etc. Thus, Ionic wins the match-up in the learning curve phase of the React Native Vs Ionic battle for supremacy.
Third-party integration
As the Ionic framework has an extensive library, the developers can easily search for plugins such as Ionic, Apache/Cordova, etc. Moreover, it is fairly easier to build the customized modules in Ionic as compared to React Native.
React Native on the other hand also has an extensive set of libraries. There is no dearth of third-party plugins but it is difficult to integrate multiple third-party plugins in React Native. This gives Ionic a clear edge over React Native and it thus becomes the most-preferred choice.
OTA updates
React Native has Microsoft CodePush library which assists the developers to deploy their apps and have over-the-air (OTA) updates. Moreover, the OTA updates in React Native are done on the end user’s device.
In Ionic, it is possible for the developers to go back and forth between the new and old versions. As the cross-platform app development framework has Ionic Display, updating the app becomes much more simple. Besides, the Ionic Display also lets you update the application on demand if any kind of change is required.
Thus, here Ionic wins the React Native Vs Ionic battle with flying colors.
Maintenance of the Libraries
To the surprise of our readers, maintenance of the libraries is difficult in both React Native and Ionic. This is because, both the platforms have constant updates or outdated updates respectively.
With React Native, the codebase might get outdated and become incompatible with the updated codebase. Although Ionic has a single codebase, it becomes difficult to maintain it as the platform undergoes continuous changes. Moreover, with frequent release cycles on Cordova and Ionic, library maintenance becomes a huge challenge.
Thus, businesses must understand this detail as it would help them a great deal in the long run.
Debugging
Code debugging can be the deciding factor when it comes to analyzing the credibility of any cross-platform framework. Ionic has a different set of tools such as Chrome dev tools which makes debugging simpler at the developer’s disposal. However, there is a twist in the tale. For the projects that use hardware features of ngcordova, the process of debugging can become a little difficult.
As the code in React Native is written in JavaScript, it becomes easier for the developers to debug the applications. In addition, the framework also has tools such as Console.log, chrome developer tools, etc. which makes the process of debugging easier. Also, if the app has a considerable amount of native code, the process of debugging can be done with:
- Visual studio in case of Android app
- XCode in case of iOS application

The battle of React Native Vs Ionic stands at even points when it comes to debugging. As both the frameworks use Chrome developer tools, debugging is done in a free-flowing manner.
CI and CD
Continuous Integration (CI) and Continuous Deployment (CD) is implemented using various methods in both React Native and Ionic.
For React Native: Jenkins CI, Birtrise, CircleCI, Travis CI
For Ionic: Codeship, CircleCI, Semaphore, Adobe PhoneGap build, Jenkins CI, Travis CI
Here as well, React Native Vs Ionic has no clear winners. Both the platforms are equally good when it comes to CI/CD thus creating a ‘win-win’ situation for the developers.
The ‘UI/UX Performance’ Saga
Just like any other framework, cross-platform frameworks can also face UI/UX performance issues. But for the developers, it is very difficult to render a UI closer to 60 fps with Ionic. But React Native has libraries such as Lottie and React Native Interactable which significantly reduce this problem. Thus, rendering UI for 60 fps becomes a fairly simple task.
In addition, there are a plethora of commonly used inputs such as hitSlop prop and components like TouchableNativeFeebback. These components render more opportunities to configure text input and enhance user experience in the process.
Thus, React Native aces this phase of React Native Vs Ionic battle as it maximizes the overall user experience.
Favorable to enterprises
Ionic lends great support to develop hybrid/native apps and progressive web apps (PWA) as well. Thus, it has all the ingredients to become a favorable framework for enterprises as well.
React Native on the other hand is a ‘crowd favorite’ as leading organizations like Facebook, Airbnb, etc. have adopted it. But, it is still not clear if React Native is officially recommended for enterprises or not.
Thus, Ionic tips React Native off here and become leads the way in React Native Vs Ionic battle
Cost
Money is by far the most important factor for any business, especially in mobile app development. Now from the business perspective, both React Native and Ionic are time and money savers. But, when we compare them minutely, Ionic is way cheaper as compared to React Native.
This is because the developers can build multiple apps using the single codebase in Ionic. As the app can function in a hassle-free way, Ionic saves a lot of money for the business enterprises.
Although Ionic may seem like the winner here, it is not the best choice when the project requirements are native.
Testing
Testing in React Native can be done on multiple levels. It can be either automation testing or unit testing frameworks such as:
- Jasmine, Jest, ReactTestUtils for Unit Testing
- Mocha for Integration Testing
- XC Test for test automating iOS mobile apps
- iOS UI automation using EarlGrey
Now for Ionic, the end-to-end testing setup is similar to Angular CLI. Thus it is possible with Ionic to use Karma for component testing. In addition, Jasmine and Protractor are used for End-to-end testing and unit testing.
Here, both React Native and Ionic framework wins the React Native Vs Ionic battle for supremacy. This is because both platforms have a wide range of testing prowess.
When to use React Native?
Now after understanding the nuances of React Native vs Ionic, let us understand when you can use React Native.
- If your team has React Native framework experts
- If your app or website is already working on React Native
- If you have money and patience to invest in order to see results
- If the native platform dependency is critical to your product
When to use Ionic?
The businesses should opt for Ionic if:
- Time is a critical factor for your app development process
- The app idea is new and you are launching a startup
- Future expansion and growth depends on MVP development
- Budget constraints

We are a team of expert developers, testers and business consultants who strive to deliver nothing but the best. Planning to build a completely secure and efficient application? 'Hire Dedicated Developers'.
Conclusion
As expected, the battle between React Native vs Ionic is pretty neck to neck. Thus, it becomes important for the businesses to understand their requirements and then go for the platform. Because, once you are clear with your goals, you can leverage the benefits of the app development frameworks. Both React Native and Ionic have their own perks and perils. Thus, it is up to the business houses to choose the framework wisely.
Looking For Expert Guidance on Your Dream Project?
Our diverse team of industry leading veterans can help you build the most viable solution.
Schedule a free consultation call

