
Introducing Nextjs 13 (A Faster, Simpler, Easier Way To Build)
The NextJS team has released NextJS 13! The new release is faster, simpler, and easier to use than ever before. It includes an improved API. With it, they have made improvements in many different areas of NextJS including routing, state management, data management and more.
Table of Contents
What's the new feature introduced in NextJS 13?
There are a lot of new features in NextJS 13 that make it an exciting release. One of the most notable is automatic static optimization. This means that NextJS will automatically optimize your React components for static rendering, making your pages load faster.
What’s new?
app Directory (beta): Easier, faster, less client JS.
Layouts
React Server Components
Streaming
Turbopack (alpha): Up to 700x faster Rust-based Webpack replacement.
New next/image: Faster with native browser lazy loading.
New @next/font (beta): Automatic self-hosted fonts with zero layout shift.
Improved next/link: Simplified API with automatic <a>.
New app Directory [Beta Version]
With the launch of the app directory, we're enhancing Next.js's routing and layout capabilities while also integrating it with React's upcoming features. This is a follow-up to the Layouts RFC (Request for Comment), which was released earlier for community input.
We don't advise using the app directory in production just yet because it's still in beta version. You can opt into the app directory at your own speed and utilize Next.js 13 with the pages directory to take use of stable features like the upgraded next/image and next/link components. For the foreseeable future, the pages directory will be supported.
The app directory includes support for following
Layouts: Laying out complicated interfaces that keep state across navigations, eliminate pricey re-renders, and enable advanced routing patterns is simple thanks to the app/ directory. Additionally, you may combine application code with your routes, such as components, tests, and styles, and nest layouts.
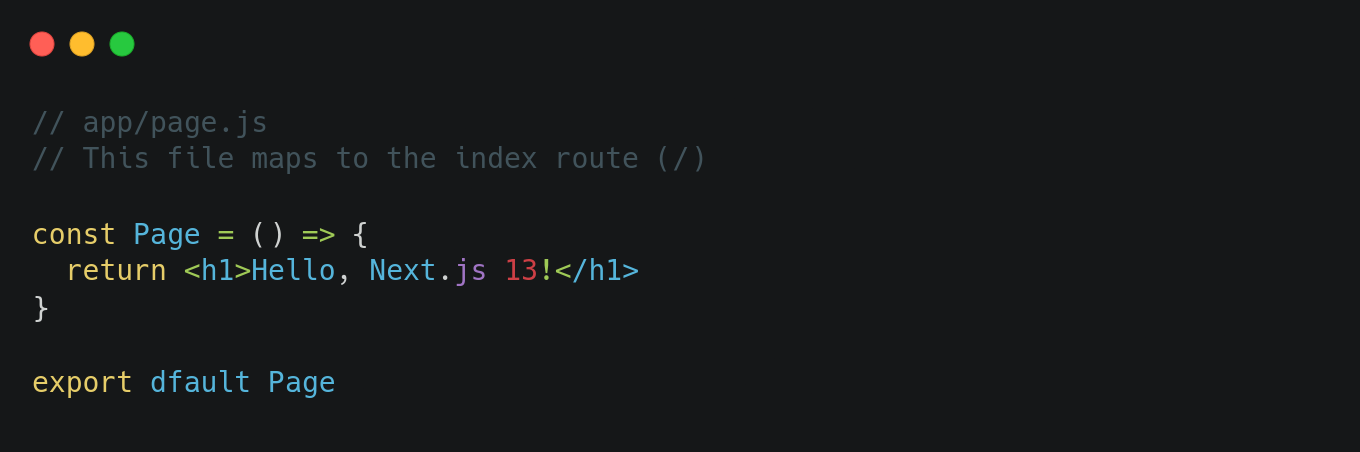
One file page.js is needed to create routes inside of the app/ directory
One file page.js is needed to create routes inside of the app/ directory

Server Components: Support for React's new Server Components architecture is made available in the app/ directory. Using the help of server and client components, you can design quick, highly interactive apps with a single programming model that offers an excellent developer experience. Each of the server and client components is used for what it does best.
We're setting the groundwork for creating intricate user interfaces using Server Components, and by sending less JavaScript to the client, we can speed up initial page loads.
The Next.js and React runtime, which are cacheable and predictable in size, will be loaded when a route is loaded. The size of this runtime does not grow along with the growth of your application. Additionally, the runtime is loaded asynchronously, allowing your HTML from the server to be gradually improved on the client.
Streaming: The app/ directory introduces the capability to incrementally stream and gradually render UI pieces to the client.
You can quickly render parts of the website that don't specifically need data using Server Components and nested layouts in Next.js, and you can display a loading status for those areas of the page that are retrieving data. With this method, the user can begin engaging with the page without having to wait for the complete page to load.
Support for Data Fetching: React and Next.js have both added functionality to the native fetch Web API. It offers a versatile method for retrieving, caching, and revalidating data at the component level and automatically deduplicates fetch requests. As a result, a single API is now used to access all the advantages of Static Site Generation (SSG), Server-Side Rendering (SSR), and Incremental Static Regeneration (ISR).

Say Hello to Turbopack (Alpha)
Turbopack's startup time is incredibly quick since it just packs the bare minimum of development-related items. Turbopack requires 1.8 seconds to start up on an application with 3,000 modules. Webpack needs 16.5 seconds, whereas Vite needs 11.4 seconds.
Server Components, TypeScript, JSX, CSS, and more languages are all supported by Turbopack right out of the box. Numerous functionalities are not yet supported in the alpha. Your opinions on utilizing Turbopack to expedite local iterations are much appreciated.
Test out the Turbopack alpha right now in Next.js 13 using
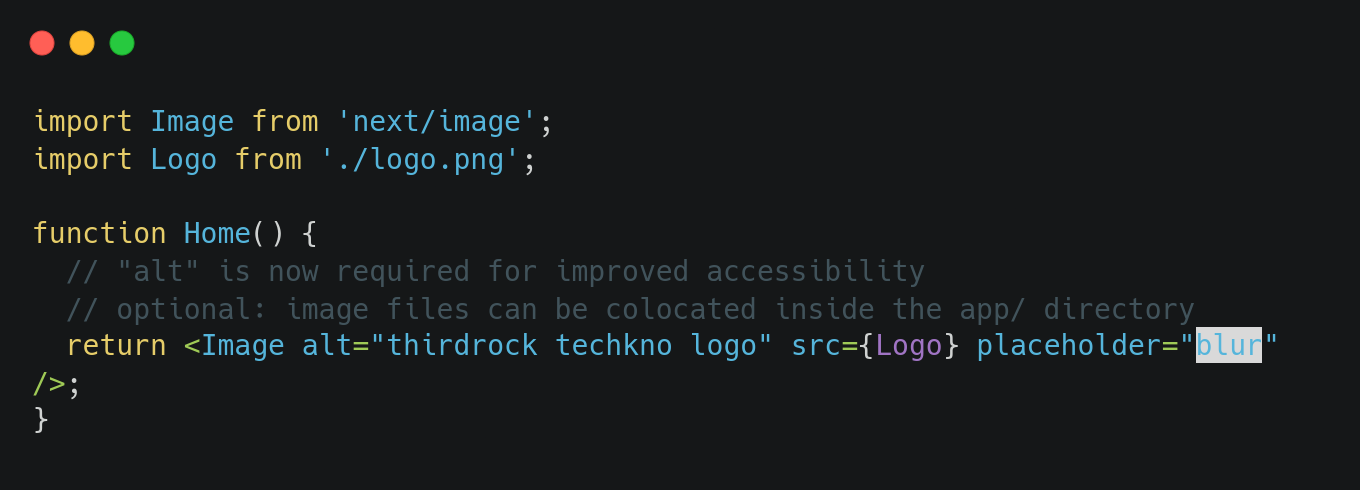
next dev --turbonext/image: The powerful new Image component in Next.js 13 makes it simple to show pictures without layout shift and allows you to do on-demand file optimization for better performance.
70% of respondents to the Next.js Community Survey said they utilized the Next.js Image component in production, which led to better Core Web Vitals. We're enhancing next/image even more with Next.js 13.

With efficiency and privacy in mind, this new font system enables you to easily use all Google Fonts. In addition to the rest of your static assets, CSS and font files are downloaded at build time and self-hosted. The browser does not submit any queries to Google.

The font-display, preloading, fallbacks, and other aspects of the font loading experience may all be customized while still maintaining fantastic speed and no layout shift.
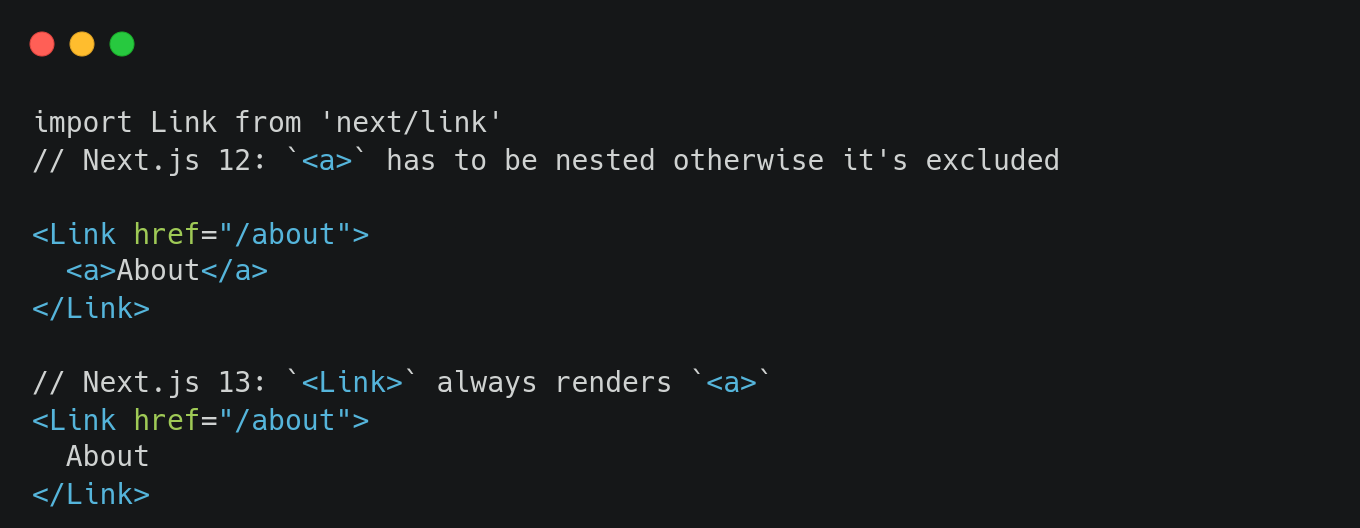
next/link no longer requires manually adding <a> as a child.
This was added as an experimental option in 12.2 and is now the default. In Next.js 13, <Link> always renders an <a> and allows you to forward props to the underlying tag.

With some trials demonstrating up to 40% greater conversions, social cards, also known as open graph graphics, may significantly enhance the engagement rate of clicks on your content.
Static social cards are labor-intensive, prone to mistakes, and challenging to update. Social cards are so frequently absent or even omitted. Dynamic social cards that need to be customized and computed instantly have been challenging and expensive up until now.
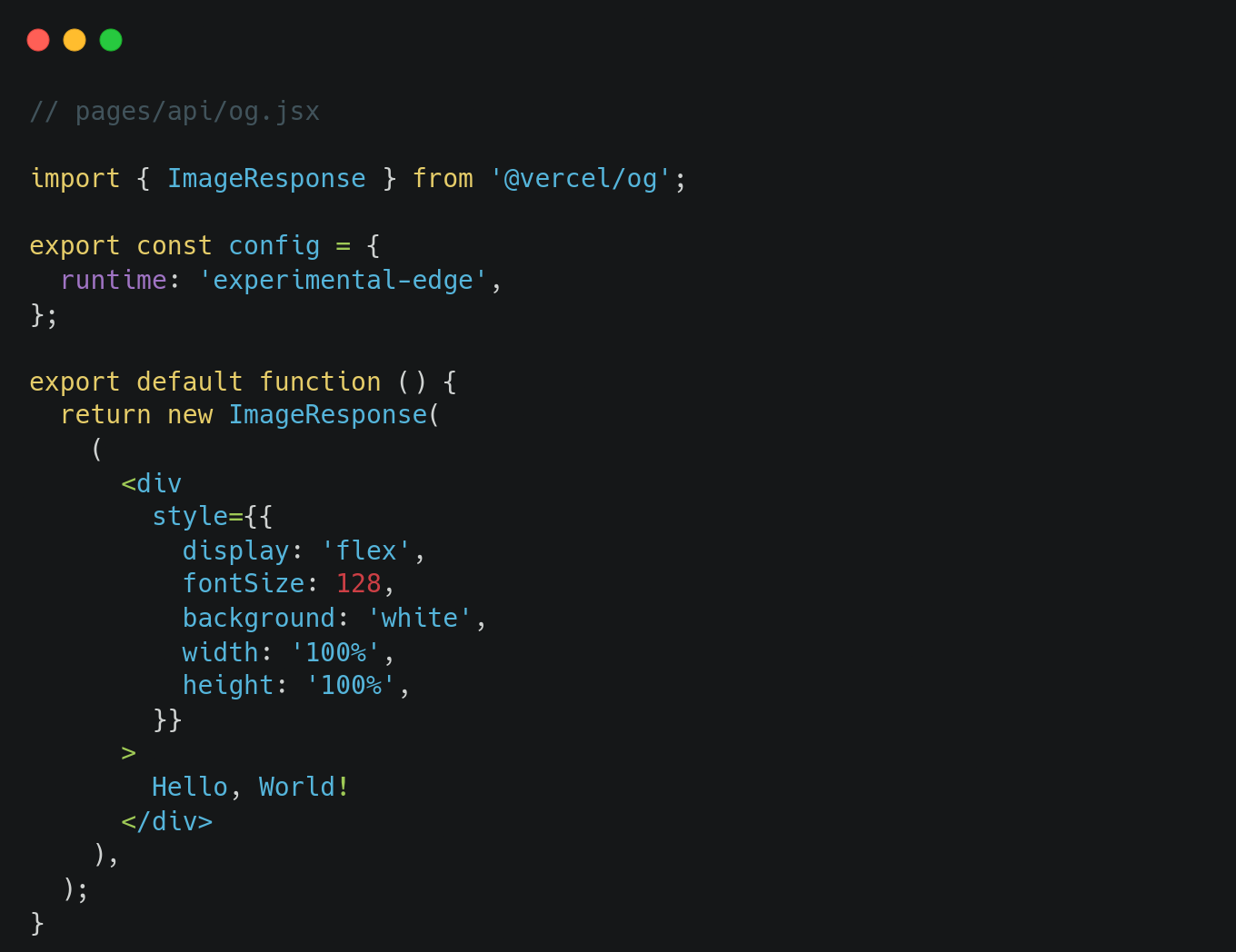
In order to produce dynamic social cards, we've developed a new library called @vercel/og that integrates well with Next.js.
In order to produce dynamic social cards, we've developed a new library called @vercel/og that integrates well with Next.js.

Some useful new features also added in Next JS 13 which are:
Support for TypeScript 4: NextJS now supports TypeScript 4, which brings full support for type-checking JavaScript code. This means that you can catch errors early and improve the quality of your code.
Improved performance: NextJS 13 includes various performance improvements, including faster server-side rendering and improved bundle size. These improvements make NextJS an even more scalable platform for building large applications.
New features in the Next Router: The Next Router has been updated with several new features, including a built-in query string parser and support for named routes.
The new feature introduced in NextJS 13 is the ability to use the React Context API with Concurrent Mode. This allows for more efficient and performant rendering of React applications.
In addition, NextJS 13 includes a new render API that makes it easier to render React components. This render API is based on React 16's new experimental Suspense feature. Finally, NextJS 13 also includes a new Static Site Generator that can be used to generate static websites from React applications.
These additions make it easier to build complex applications with NextJS. If you're looking to build fast, scalable React applications then NextJS 13 is definitely worth checking out!
All the Best with Next 13. Happy coding🖥️
