
To ease the process of web development, there are a plethora of extremely useful front end frameworks available today. Despite not being a full-fledged framework, Reactjs has been widely used by a majority of development companies. What has led to such unparalleled popularity and success of Reactjs? In this blog, we enumerate the key features of Reactjs and describe what are the benefits of using Reactjs. At the end, we also present the best uses and explain why you should choose Reactjs for your next project.
Table of Contents
What is Reactjs?

Reactjs is an open-source JavaScript library widely known for creating dynamic and highly responsive user interfaces. With a component-based architecture, Reactjs emerges as a very efficient solution for developing fast & scalable front-end for web and mobile applications.
It primarily focuses on building natural, interactive and appealing applications. Reactjs demands a minimal coding effort on the part of developers and offers best rendering performance.
However, Reactjs is a lightweight view library that only supports the UI components. Therefore, it requires integration with other technologies and tools (such as Flux and Redux) in order to get a full-fledged architecture.
With remarkable features that include real-time updates, server-side rendering and so on, this JavaScript library has gained immense popularity among the developers community.
Growth and Popularity of Reactjs in 2020
Reactjs was created by Jordan Walke, a software engineer at Facebook, in the year 2011. His objective was to develop a JavaScript-based library to streamline the app development process and facilitate more comfortable user experience.
More and more businesses are recognizing the importance of a good UX and Reactjs serves as the easiest way to streamline your app’s user experience.
Developers are fighting over which frontend framework is better.. it's not like users know or care. They mostly care about the User Experience.— Jad Joubran (@JoubranJad) June 4, 2019
UX should be our focus on the frontend. 🗣️
In 2011, Facebook applied this new library to its web-based application and in 2012 it was applied on Instagram. The library went open source in 2013 and soon its implementation expanded.
More and more developers started employing Reactjs for developing single-page and large scale applications. Twitter, Netflix and Dropbox are just a few names from a massive list of tech giants who have used Reactjs for their web apps.
In 2015, Facebook launched Reactjs as a cross-platform mobile app development framework. Soon after its release, the framework got widely accepted by the companies that specialize in the mobile-first strategy.

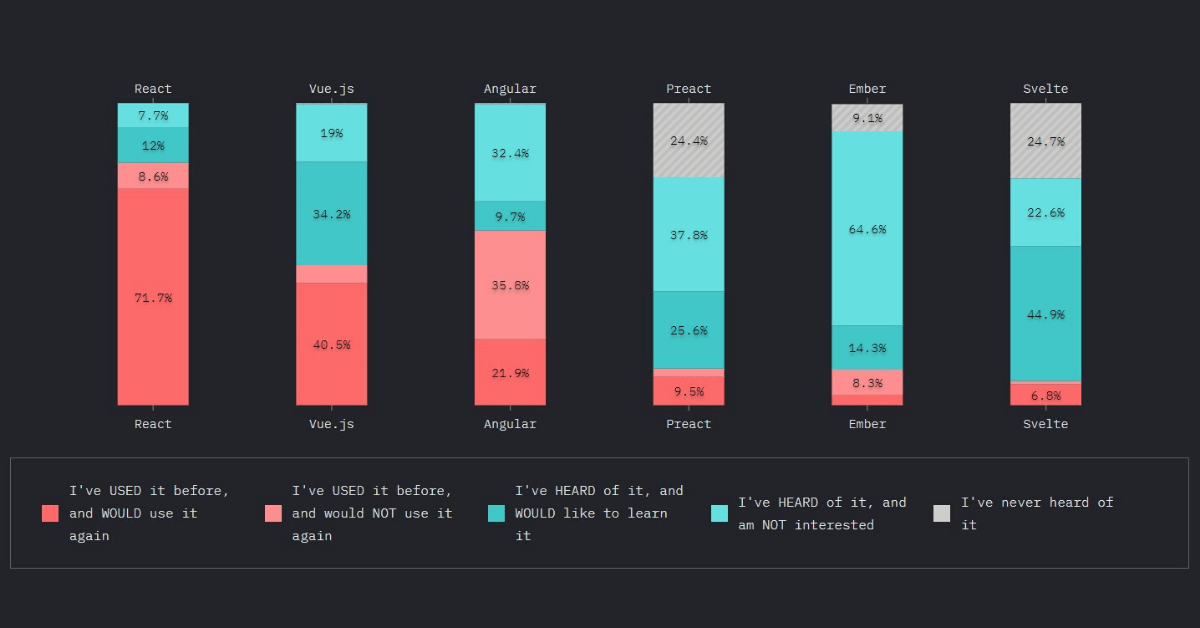
Image source: The State of JavaScript
Gradually, Reactjs started competing with Angular and other JavaScript frameworks until it earned a top position in the web development market.
Top 14 React Libraries You Must Try in 2020
Read More
Why Choose Reactjs For Your Next Project: Features of Reactjs
The developer community loves Reactjs for its robust features. Some of the Reactjs features that distinguish it from the rest are:

1. Virtual DOM
Virtual DOM is one of the chief characteristics that facilitate fast and flexible application development using Reactjs.
Its memory reconciliation algorithm enables React to replicate a web page in its virtual memory. In this way, a virtual DOM is the representation of an original DOM.
With every modification in the web application, the virtual DOM re-renders the entire user interface. In a virtual DOM representation, only the components that have actually changed are updated and not all the components.
Thus, Reactjs makes the app development process quicker and cost-effective.
2. JSX
JSX stands for JavaScript XML. It is a markup syntax that is very similar to HTML and is used to describe the appearance of an application’s UI.
JSX is one of the best features that Reactjs has to offer. It makes the syntax, used by developers to create React components, almost identical to the HTML they will inject in the web page. This makes writing the building blocks of Reactjs effortless and simple for the developers and gives them an easy way out.
3. One-way data binding
One of the major reasons why you should choose Reactjs for your next project is its one-way data flow. Reactjs uses a unidirectional data flow. Meaning, the developers cannot edit any component directly. They have to utilize the callback function in order to make changes in the components. This process is called one-way data binding.
Reactjs uses Flux, a JavaScript app architecture, to control the data flow from a single point. A unidirectional data flow helps Reactjs developers to gain better control over the web or mobile application. This enhances the flexibility of the application and makes it more efficient.
4. React native

React Native is a custom renderer for Reactjs. Instead of using web components, React Native uses native components.
In order to acquire a thorough understanding of React Native, a developer should be familiar with the basic Reactjs concepts. These include JSX, components, state, and props.
After this stage, a developer is required to study the entire information specific to React Native, such as the native components.
React Native converts the React code to make it compatible with Android and iOS platforms. On top of that, it also provides access to the native features of these platforms.
5. Declarative UI
As mentioned earlier, Reactjs is the best for creating engaging and interactive user interfaces for mobile and web applications.
In an event of data modification, Reactjs adequately renders and updates just the right components. It generates a simple view for each state of the application. This feature makes the code more readable and simpler to debug.
6. Component-based architecture
The architecture of Reactjs is component-based. In other words, the UI of a React-based mobile or web application is divided into multiple components. Each component has its own specific logic. The logic is written in JavaScript instead of using templates. This enables Reactjs developers to pass the data throughout the application without affecting the DOM.
The components of Reactjs play a major role in determining interactions and visuals in the applications.
Why You Should Choose Reactjs For Your Next Project: Key Benefits

Reactjs is jam-packed with features, the ones we mentioned above, and many more. If you compare React with Angular and Vue, you will notice that React comfortably holds a middle ground. It is a top choice for both lightweight and large scale applications. Following are some of the main benefits of using Reactjs:
1. Speed and efficiency
Why do we use Reactjs? For its speed and efficiency. Reactjs makes it possible for the developers to use individual parts of the application on the client-side as well as the server-side.
Simply put, different developers or teams can write individual parts without any uncertainty. Any changes made will not disturb the entire logic of the application.
Moreover, it enables developers to write clean & modular codes and break the applications into components. This facilitates code reuse and accelerates the development process.
2. Flexibility
Reactjs is very different from other large monolithic frameworks. Due to a modular structure, its code is flexible and easy to maintain. This makes the applications more scalable and saves time & money of the enterprise in the long run.
3. Performance
The main objective of Reactjs development services is to provide high application performance. Some of the core features of Reactjs, such as a virtual DOM and server-side rendering, help in creating large-scale and complex apps that run incredibly fast.
4. Easy to learn
For a developer who is already familiar with JavaScript, the deployment of Reactjs will be fairly easy and quick. As a matter of fact, an expert JavaScript developer can achieve proficiency in Reactjs development in a day or two.
5. Reactjs mobile development
One of the major benefits of using Reactjs for web development is React Native, a framework for mobile app development. Since the framework is based on Reactjs, JavaScript developers can easily shift to React Native and create mobile apps with a native look & feel.
Furthermore, certain parts of a React web app can be utilized in a React Native mobile app. This explains why you should choose Reactjs for web development.
6. SEO
An online business heavily relies on Search Engine Optimization (SEO) for its presence in the online market. The backend rendering in React JS websites significantly reduces the load time which makes them better optimized for search engines.
In addition to that, the benefits of high speed and performance enhance the overall performance and SEO functionality.
7. Rich toolset
Reactjs has a feature-rich ecosystem which comprises tools such as Flux or Redux. It also contains Nodejs on the backend. Node.js development trends in 2020 are all about taking the performance of your application to the next level.
Facebook has also added React developer tools and Chrome developer tools in Reactjs. These tools allow developers to discover child and parent components, observe component hierarchies, and much more.
8. Strong community support
The large ecosystem of Reactjs is one of the reasons why you should choose Reactjs for your next project. Since it was launched by Facebook, Reactjs is still supported by the company.
Other than that, more than 1,000 independent contributors regularly update the library. Also, various experts post free blogs and videos about Reactjs which makes the community stronger.
Thanks to such powerful support from the community and the corporate; React is trustworthy and up-to-date technology.
Top 6 React UI Component Libraries and Frameworks in 2020
Read More
Reactjs Best Use Cases: When to use Reactjs?
After taking a look at why you should choose Reactjs for your next project, it’s important to understand when to use Reactjs. To eliminate the errors of personal biases, contact a trustworthy Reactjs development company to confirm the viability of your decision. The following are some of the top use cases for Reactjs.
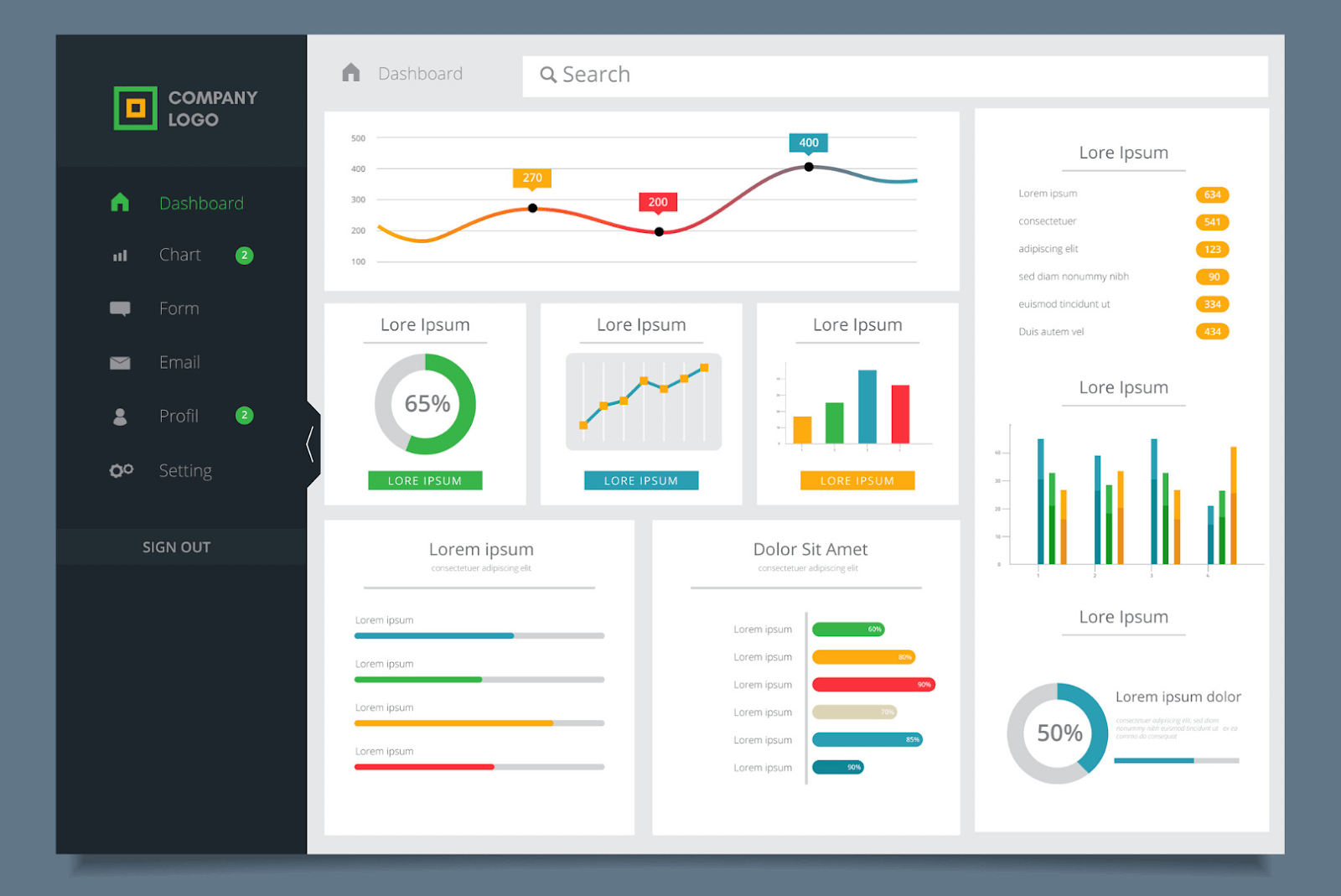
Use Reactjs for interactive, data-heavy dashboards

Reactjs does offer ready-to-use templates for dashboards but those are not open-source tools. We don’t recommend you pay the heavy license fees to use these templates. However, it is much more feasible to build a dashboard using Reactjs.
As you know by now, Reactjs boasts of a component-based architecture. This means with proper planning, you can reuse many components of your dashboard and make the code more modular.
Secondly, dashboards need to update their UI components almost constantly. So you need a framework or a library that aids in the fast re-rendering of these UI components. Reactjs is the best solution for building data-heavy dashboards because of its virtual DOM. You just need to send the data through its API and the virtual DOM will ensure smooth and quick updates.
In most cases, companies prefer to build dashboards as client-side single-page applications. Normally, SPAs rendered on the client-side have longer initial load time as the whole app needs to be downloaded simultaneously. Reactjs solves this problem with the help of isomorphic JavaScript.
When you build a single-page web application with Reactjs, you can use the same code for client-side and server-side. As a result, Reactjs can load and display components on the browser while the SPA is still being downloaded.

Social networking apps have remained the top use case for Reactjs since it was first used in building Facebook. If you want to build a social networking app, here is why you should choose Reactjs for your next project.
It’s true that social networking apps have to reload a new page in response to certain user requests. However, each page in most social networking apps is built as an SPA using Reactjs. As a result, users get top-notch experience while using apps like Facebook and Twitter.
Moreover, the essence of social media apps is real-time notifications. When you build a social networking web app with Reactjs, you can automate the communication between client and server using a web socket. This speeds up the process of data flow incredibly and your app is able to produce real-time notifications and engagements smoothly.
Use Reactjs for eCommerce web applications

eCommerce apps need rich features and a seamless user interface to be successful. React-based eCommerce apps are slowly gaining traction now. The major reason is the exhaustive UI components that come built-in Reactjs library.
However, eCommerce web apps can be very large and you must be cautious of building each component independent of each other. This also gives you the liberty to integrate third-party tools with different parts of your React-based eCommerce application.
Again, code reusability offered by Reactjs proves to be of great help in building large scale eCommerce web applications. It not only saves development time but also reduces maintenance efforts in the future.
Additionally, Reactjs also enables you with efficient state management. This in turn results in better performance and optimized memory consumption in eCommerce web applications.
For best results, choose the most beneficial technology stack for web application development and then see if using Reactjs with it can better your app’s performance.
Use Reactjs for building Single-Page Applications (SPAs)

Another common use case for Reactjs is building interactive single-page applications.
Before you begin to consider the right tools and frameworks to use for your web application, you have to decide whether you want to build it as a multi-page or a single-page app. The debate around single-page apps vs multi-page apps can only be settled by understanding when to use single page and multi-page apps.
Once you are determined to build a single-page web application, you can consult any leading web development company. The common advice you will hear from most would be to use Reactjs library for the same.
Firstly, React-router is an excellent tool to facilitate efficient single-page navigation experience. Secondly, Reactjs developers can build and present complex views with server-side rendering using React.
Other use cases of Reactjs
One of the major use cases of Reactjs is cross-platform app development. Of course, you can’t reuse the same code for building a mobile app that you used for web app development. However, with React Native, you can use the same architecture for web as well as mobile app development. If you are planning on launching a mobile app after your main website, choosing Reactjs as one of the front end technologies will be very beneficial.
Reactjs also comes with great support tools for progressive web app development. Moreover, it is also very easy to convert a regular Reactjs web app into a progressive web app.

We are a team of expert developers, testers and business consultants who strive to deliver nothing but the best. Planning to build a completely secure and efficient React app? 'Hire ReactJS Developers'.
How Third Rock Techkno helps build efficient Reactjs-based applications
Now that you have understood when and why you should choose Reactjs for your next project, it’s time to get started. Third Rock Techkno is an established Reactjs development company with rich experience in building robust, efficient Reactjs apps. With diversity and expertise at the core, we have put together the best Reactjs development teams that specialize in leveraging industry-leading technologies.
To build your dream app with maximum ROI, hire Reactjs developers from our versatile teams. If you want to explore and polish your app idea, we would be glad to help you. Just drop your details here and we will schedule a free consultation call for you.
Looking For Expert Guidance on Your Dream Project?
Our diverse team of industry leading veterans can help you build the most viable solution.
Schedule a free consultation call
