WEB DEVELOPMENT
- ReactJS Development
- Angular Development
- VueJS Development
- Python Development
- Low Code Development
- .Net Development
MOBILE DEVELOPMENT
- Flutter Development
- FlutterFlow Development
- React Native Development
- IOS Development
- Android Development
- AR App Development
PRODUCT ENGINEERING
- DevOps
- DevOps Consulting
- CI/CD implementation
and management - Infrastructure as a Code
QUALITY ENGINEERING
- Software Testing
- Test Automation
- API Testing
- Microservices Testing
- Performance Testing
- Security Testing
CLOUD DEVELOPMENT
- AWS Development
- Azure Development
HIRE WEB DEVELOPER
- Hire Angular Developer
- Hire NodeJS Developer
- Hire ReactJS Developer
- Hire VueJS Developer
- Hire Python Developer
- Hire Laravel Developer
- Hire .Net Developer
HIRE MOBILE DEVELOPER
- Hire Flutter Developer
- Hire FlutterFlow Developer
- Hire React Native Developer
- Hire IOS Developer
- Hire Android Developer
- Hire AR App Developer
- Hire Ionic Developer
HIRE CLOUD DEVELOPER
- Hire AWS Developer
- Hire Azure Developer


Our React Native Services
- 1. Cross platform app development
- 2. Universal app development
- 3. UI/UX update app development
- 4. Architecture change app development
- 5. Custom NPM package development
- 6. Maintenance and Update app development
Why Choose Us As Your React Native Development Company
Experienced Developers
Our seasoned React developers have the expertise to build secure, creative and highly-interactive mobile applications. Whether you are a startup or an SME, our experts will get the job done.

Trusted Delivery Methods
We employ the agile methodology to keep you in the loop. Our company is known to deliver quality React Native app development services that meet your business goals, timeline, and budget.
Competitive Rates
We offer the most competitive rates on the market. Our personalized React Native app development services meet different budget needs of our clients from across the globe.
Transparent Work Approach
We ensure complete project visibility right from the time you approach us with your needs. We use email, phone, Skype, Slack and other mediums for regular communication with you.
Customer Satisfaction
Our designers, developers, quality analysts, and a project manager – all strive for customer satisfaction. We deliver React Native app development services that align with our clients’ needs.
Client Testimonials
Our WORK speaks louder than our WORD. Find out how we helped clients overcome challenges and succeed.

Smoovr
Very good communication at all stages. Always prompt to reply. Excellent quality of work. The team at Third Rock Techkno was communicative, responsive, and accommodating as they produced high-quality work.
Jonathan Wood, Smoovr
Ontime
It was a pleasure working with the TRT team. Prior to contracting this group, I had a system created that was absolutely terrible and poorly developed. I also worked with a few freelancers that couldnt cut it either. TRT was actually able to execute on our concept and have built a truly solid system for our company.

Karl Pierre, Ontime
Main Features of React Native
Speed & Performance
React framework uses unique techniques to economize DOM operations required to update the UI. React 15.4.0. It also introduced a new performance timeline feature which allows the developers to see exactly when the components get updated, mounted and unmounted.
Component-Based
React is a component-based framework. With each component designed with specific logic, we can create a user interface of the web application. The logic is written in JavaScript instead of templates, so developers can easily pass the data throughout the application and keep the state out of the DOM.
Server-Side Communication
The library of React Native empowers developers by giving them lifecycle hooks to enable the server requests. This feature makes it easy to understand the mechanism of XHR requests and easily updates the library to use them.
Asynchronous Functions
One of the significant reasons for the immense use of React Native app development is the asynchronous function and generators offered by ES6.
Recent React Native Development Blogs

5 Best Wireframe Tools for Mobile App Design in 2022
Every project begins with an idea! That idea is then translated into reality by following concrete steps right from the inception until the deployment of the project. One of the most important steps for building a web application or mobile app is creating a wireframe for the application. A wireframe is an early structure of an entire application or website. It is a visual representation of what the elements of a particular page viz. Home page, dashboards , etc. would look like and how will they function. In simple words, a wireframe is a preliminary sketch or the minimalist outline that is created before developing the final product. Many wireframing apps are available in the market to get the job done. Whether one is looking for a wireframe front end or vector-based design or for interactive wireframes, there are a plethora of wireframing apps available for specific purposes. So, to make life easy for our readers, we have curated a well-researched list of top 5 wireframing apps that would help the designers in building a definite skeleton before working on the entire structure. Best wireframe tools in 2022 The app wireframe tools included in this list are the best in the business for their specific purpose such as detailed vector-based design, project organization, interactive wireframes, and more. Let us begin: 1. Adobe XD wireframing apps for beginners Source: Adobe In general, Adobe is known for creating feature-heavy products, but Adobe XD is a ‘breath of fresh air in this situation. It is an easy-to-use option that is used for interface design projects along with wireframing the front end. Adobe XD can be used for basic prototyping. Adobe tool for wireframes is recommended for beginners as it has a set of onboarding light boxes that helps them quickly get familiar with the design tools. In addition, Adobe wireframe tool is full of responsive aids that help in creating multiple artboards. Also, it has a responsive resize tool that assists in creating wireframes for front end and tablet wireframes as well. There are a variety of UI elements in Adobe XD that play a crucial role in making nascent designers understand the wireframe tool easily. In addition, it is easier for beginner designers to create a mock-up, prototype, and wireframe in the same design file. Therefore, there is no need to re-export the design files multiple times and delay the entire work process. Adobe XD helps the newbie designers to either create a basic wireframe or a full-fledged prototype as it has a comprehensive dashboard wireframe kit. Apart from this, it helps in keeping track of the basic HTML and CSS in the design. Price: $9.99 per month for a single-use plan. In this plan, Adobe XD will render 100 GB of storage and access to unlimited prototypes Platforms: Windows, macOS 2. Justinmind wireframing app for interactive and realistic wireframes Source: Justinmind The foremost thing that a designer must keep in mind while doing the mobile app design is to keep it realistic. Nothing superficial will entice the user to use the app and in addition, it will create a negative image about it. Justinmind wireframing app’s main focus is to enable the designers to create a wireframe that can be used as a prototype right from the beginning. Justinmind has interactive prototype elements such as radio buttons, text buttons, and more, allowing the designers to add three or more screens to the wireframe with a single click. The layout of this wireframing app is very easy to understand. It has the organization elements on the right side and the design elements on the left. In addition, because of its intuitive nature, the process of testing also becomes more accessible. Like Adobe XD, Justinmind also has a very easy learning curve, thus this wireframing app becomes one of the best for beginners. Also, as it has a check-in/check-out model, it is not always possible to edit a page in real-time. Price: $19/month for a professional plan. This plan includes advanced prototyping features and real-time collaboration. Platforms: macOS and Windows 3. Figma wireframing app (free wireframing tool) After analyzing the wireframing tools for beginners and having an interactive nature, it is time to see an open-source app. Figma is a powerful alternative to Adobe XD as it has a fleet of features that works exceedingly well for a complex project or a simpler one. Figma wireframing app works just as well with a standalone designer as it does with an entire team around. Figma is quick in process and allows UI/UX designers to design their own UI components. Moreover, it also allows a smooth transition from wireframing to prototyping without the need of exporting the ideas into another design app. Another cool feature of the Figma wireframing app is that it has a vector-based pen that allows the designers to draw from multiple directions. So, designers now can create even the most complex shapes with a few clicks only. Moreover, with the map wireframe and Figma being a web-based wireframing app, it is easier to add multiple members so that they can simultaneously access a single design file. In addition to the multiple logins, the design team can carry the entire conversation inside the file, leave notes where they find an issue, and mark their teammates to make sure that the task is completed on time. Along with the designers, the developers too can grab the CSS code easily and export the individual elements as per their requirements. Price: It has a $12/user/ month plan. However, the wireframing app is free for the first three projects. If you opt for the annually billed professional plan, it allows access to unlimited projects Platforms: Windows, Linux, Web, macOS 4. UXPin wireframing app for handing the design document to developers Executing a mobile app idea requires an entire team to work in tandem. Therefore, it is necessary for the business house to have a dashboard wireframe kit that allows seamless integration of the design and development team. With the UXPin wireframing app, it is easier to start customized wireframes as it has a built-in library of a plethora of UI elements. This is one of the prime reasons why UXPin is the most recommended wireframe front-end development app for beginners. UXPin has a high-fidelity wireframe that allows the designers to streamline the flow without spending much time redesigning the component of the screen. Moreover, as the wireframing app can read Photoshop files and Sketch, it is easier to convert basic wireframes into the required high-fidelity prototypes. Along with the superlative interface design features, it is the documentation and presentation abilities of the UXPin that make it a leader among its peer apps. Unlike the other wireframing apps, it is easier to present a customized working prototype of the design in UXPin. In addition, the design and development team can collect feedback and see all the specifications and documentation all at once. This wireframing app is developed by keeping the DesignOps(Design and Operations) in mind. The library here has a drag and drop element with HTML that clearly relates to the fact that the wireframe is solely focused on the design ops without knowing the code. Price: It has a $19/user/month plan that is billed annually. This plan includes unlimited prototypes and reviewers. Also, the wireframing app is free up to two prototypes simultaneously. Platforms: Windows, Web, macOS 5. MockFlow wireframing app for project organization MockFlow is known for online, real-time collaboration within the team and has an extremely clean and intuitive interface. The wireframing apps offer a ton of UI packages and allow the user to get started with the process without being overwhelmed. The overall design interface in the wireframing app is very clean as it has all the control in the edit screen on the left. Therefore, this structure enhances the space of design and makes things streamlined for the designers. Using this tablet wireframe is even more fun as it has organizational functionality. Therefore, the designers can create separate spaces for each project on the dashboard itself. Also, if there are any uncharacterized wireframes, they get automatically sorted in a default space. Therefore, as a business organization, if you are looking for a wireframing app for your designers that is easy to manage, don’t look beyond MockFlow. Different projects can be easily managed at once in this app and stay organized throughout. Price: It has a wireframing plan that is $14/user/month. In this plan, the designers can get access to basic wireframing and other integrations. The other one is a product design plan that is $19/user/month and includes advanced organizational tools such as product research, sitemaps, style guides, design files, etc. Concluding remarks The above list includes some of the best wireframing tools, but it is necessary for the organization to understand its specific requirements before finalizing the wireframe app. Moreover, there is nothing like a perfect tool for any product. A map wireframe that is rated poorly can be the perfect fit for your choice of work. Also, there can be a chance where you would need multiple wireframing apps as per the project’s requirements. At Third Rock Techno, we boast a team of experienced and skilled developers and designers that are competent enough to deal with customized UI/UX requests of the clients. Our team doesn’t shy away from going the extra mile and delivering the best experience to our clients. If you want to understand more about our work, visit our portfolio page.

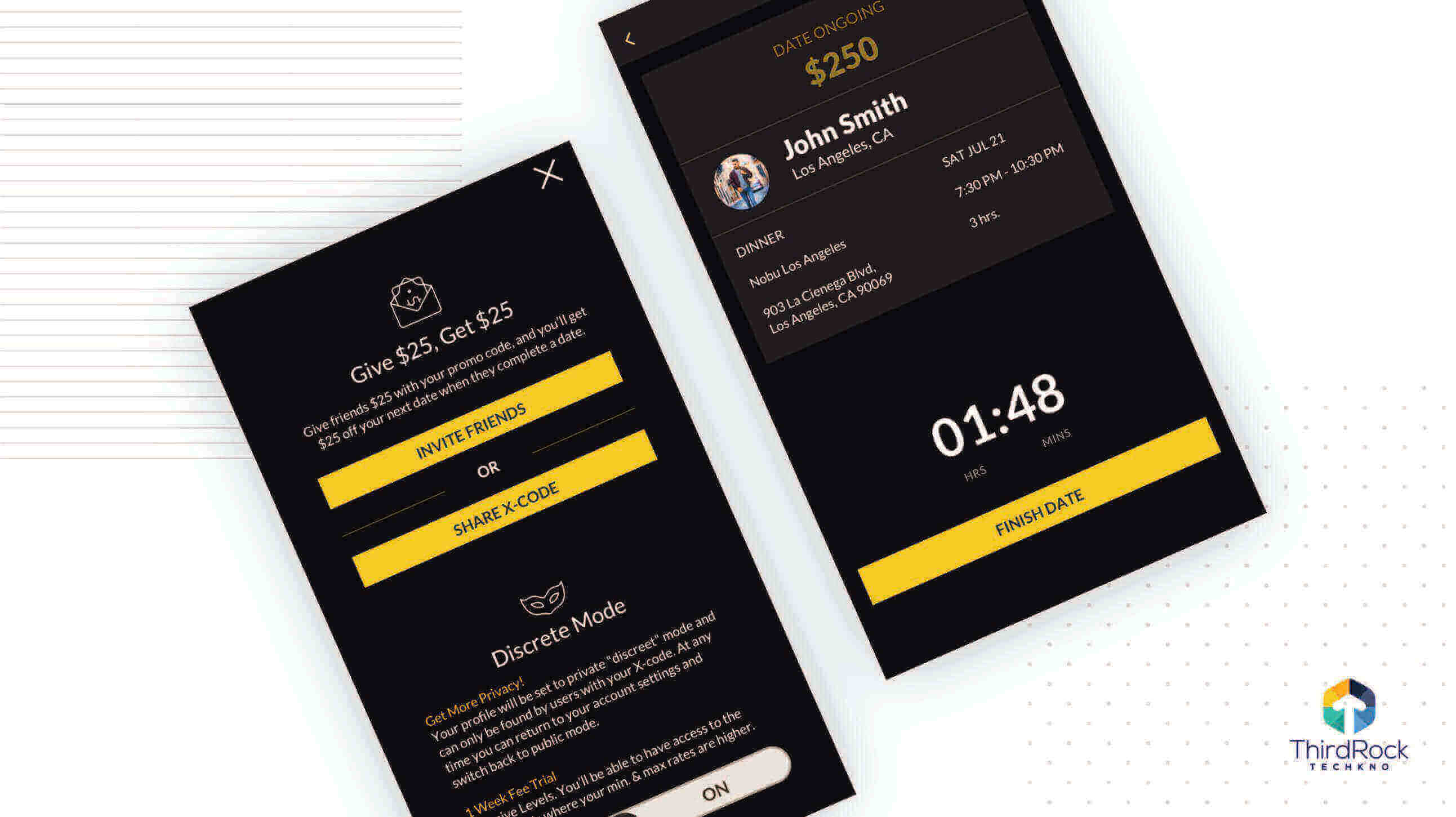
Essential Features of an On-Demand Food Ordering App
If food-ordering apps were considered a fad during pre-COVID days, today, they have become a near mandate. Having food delivered at home has become a quick, hassle-free, and most importantly, safe means of eating one’s favorite food. In fact research indicates that the post-pandemic world has seen a marked increase in people choosing takeaway, and online ordering, over restaurant dining. The State of the Restaurant Industry report, compiled by the National Restaurant Association, has showcased some very interesting facts. The report points out that 68% of those polled pre-pandemic showed a marked preference for takeout. On a similar note, 53% of the individual felt that takeout and online ordering are a crucial part of their lifestyle. Food ordering and delivery apps have become increasingly common over the years. In fact, GrubHub claims to have over 31 million active users as of December, 2020. With similar apps like UberEats, Deliveroo and DoorDash, occupying near-permanent space in phones across northern America, restaurants too have begun turning to creating their own on-demand food ordering apps. It should be noted that the US online food ordering market hit $26.5 billion in 2020, and is expected to zoom past $40 billion by 2025. In a show of even greater potential, China’s market for online food delivery is expected to close in on nearly $100 billion by 2025. It is common knowledge that restaurant aggregator and food delivery platforms have a hefty per-order charge which eats into the restaurant’s profits, no pun intended. These charges can range anywhere between 15-40% depending on the platform used and the order placed. As a result, a number of family-owned, and chain restaurants have started their own food ordering and delivery applications. This was further strengthened by the State of the Restaurant Industry report’s finding – 64% of those polled preferred to order directly from their favourite restaurants, as opposed to a third-party service. This has led to a rapidly crowding digital marketplace for on-demand food ordering applications, however. This fact raises a number of questions as to the kind of features such an app should have in order to meet customer expectation, and maybe even exceed it. At Third Rock Techkno, we feel that any on-demand food delivery app needs to cover all the three aspects of the service. Table of Content * Intuitive UI & Memorable UX * On-demand food ordering app For Customers * On-demand food ordering app For Restaurant(s) * On-demand food ordering app For Logistics * In Conclusion Customer | Logistics | Restaurant One option is to create three separate applications for each of the above aspects. The other, more conventional, option is to have a single app with separate logins for the customers, restaurants, and delivery teams. At this juncture it is important to understand how much information you need to share between each stakeholder. Based on this, you will be able to increase or decrease the interaction between the three. Before we delve any deeper into the different features of each aspect, let’s first understand the role a strong UI and UX plays in the making of an on-demand food delivery app. Intuitive UI & Memorable UX ‘The first impression is the last impression’ is an adage that is right up there on the pile of well-worn cliches. With on-demand food ordering apps, this adage, has more than a grain of truth. If a robust code is the body of your app, the UI, or user interface, is its attire. Having an easy user interface allows for your users to easily navigate through the app. Take the example of the UberEats UI, it is easy, intuitive to boot, and allows for an incredible ease of access to all relevant information. Research states that 50% of users who do not have a good experience with the UI of an app the first time do not return to it again. This figure rises to 80% for customers who have had 2 bad experiences with an app’s UI. This makes it more important than ever for an on-demand food delivery app to have a very intuitive UI. The user interface includes every screen your stakeholders will land on. Identifying the way that each interface best interacts and shares information with the users, is crucial for the app’s success. Responsiveness of the application is an absolute must when it comes to creating an on-demand food delivery application. Better load times leads to better functionality, and by extension, positive reviews for the brand. Another aspect to keep in mind is easy navigation. Keep essential information for your customers in easy reach, make sure that they always have a way to find what they are looking for. Once again, all of this is largely influenced by the quantum of information to be shared among the three stakeholders. Technology Stack For Mobile App Development: How To Choose The Right One Read More On-demand food ordering app For Customers With an increased influx of food ordering apps in global markets, customers are regularly being exposed to newer functionalities and features. This makes it more important than ever to ensure that you are not missing out on familiar features for the users. On-demand food ordering apps for customers require certain staple features. The charm, however, lies in how they interact with the user on the screen. Sign Up The first step to commence the brand’s relationship with the customer is to set up a new account. This is crucial to ensure the loyalty of a new customer. This would usually involve creating a login ID and a password, or even use a social media page or Google ID, for creating a new account. Profile The profile is essentially a repository of information for the user. This could include past orders, preferences based on order analytics, delivery addresses, saved outlets, payment options and much more. Easy access to this information is the biggest appeal of the profile to the customer. Favourites This allows a user to identify preferred food outlets and dishes. The idea with a favourites mark is to simplify the customer’s access to their favourite food items making reordering a breeze. Search Downloading a restaurant aggregator/ordering app gives you the freedom to seek out the restaurants you desire. An app for a single restaurant or chain, needs more. Such apps should give users filters to search according to delivery times, distance, or even menu preferences depending on locations. Placing Orders Making the process of placing an order easy is prima facie for a food delivery app. It is no longer enough to simply have the option to add or remove items. Advanced ordering features including the option for easy reordering, and being able to view an order summary are near mandate. A feature to allow customers to schedule orders, like UberEats, could be an interesting add-on. It is important to have a clear cancellation policy, with options, available to avoid negativity from customers. It would even be a good idea to allow for a pick-up option when placing orders. UberEats latest feature, dine-in, allows you to place an order, pay, and eat at the restaurant without waiting in lines and paying additional delivery fees. Order Tracking Another common feature among food delivery apps is tracking one’s order. It requires a customized, or a paid tool to be added to the app. It helps customers can track their order right from the moment it is placed, to it being delivered to their homes. Payments One of the most important parts of the process, it is important to allow your customers different payment modes. Be it card, cash on delivery, or through PayPal and similar apps, it is important to allow customers options. This should, however, come with the possibility of changing their chosen mode of payment whenever they want. Loyalty Program & Discounts One of the most attractive features of any app for a customer is getting more discounts than they could on-site. You can make great strides in customer retention by encouraging loyalty programs offering discounts to regular users. Many apps use the coupon format to allow users to gather discount points and save more money. Integrate With Social Having your users share images and reviews of dishes they have eaten on social can help achieve substantial organic promotion. It is a great way to receive feedback, and gives your social team a ton of content to work with. Push Notifications If used rashly they could hurt the brand badly, when used well they are a great customer retention tool. Push notifications can include specials of the day, weekly discounts or even just a personalized hello to the user. Have an App Idea? 7 Steps To Transform it Into A Profitable Business Read More On-demand food ordering app For Restaurant(s) It is important for an on-demand food delivery app to ensure restaurants are getting great value from using it. An on-demand food ordering app for a restaurant, or an aggregator, needs certain functionalities to make the order lifecycle easier. Efficient Content Management System It is important to have ease of changing essential content pieces across the app. Changes in menu or images, floating new offers, or other edits required for the app’s content, should be possible. Order Management System Ensuring that your restaurant(s) are regularly updated with new orders is crucial for a quick turnaround time on the order. It also helps provide alerts to your customers in real time about the status of their orders. Delivery Management For efficient order delivery, having your restaurant(s) communicate seamlessly with your shipping personnel is crucial. From identifying the right order numbers, to tracking the order from pick-up to delivery, this functionality needs to cover the entire process. More importantly, it should allow you to access all records depending on restaurants, date, time etc. for detailed analytics. How Businesses Can Leverage On-Demand Apps During Coronavirus Outbreak Read More On-demand food ordering app For Logistics This portion of the app needs to focus on ensuring smooth deliveries of the food prepared at the restaurants. If you are creating an on-demand food ordering app, for logistics you will need to have these essential features. Registration & Profile It is important to make the process of signing up delivery personnel easy, yet have a complete profile. It should have clear authentication guidelines, backed with strong password protection. This profile should regularly update the couriers as to their efficacy, and even provide incentives for the same. Communication Across Interfaces This functionality allows delivery personnel to communicate with both, the restaurants and the customer, when required. This helps in relaying important information about the orders in real time. Status Update & Pick Ups It is important that the delivery personnel be notified of new orders and prepared orders immediately. In some cases push notifications are also employed to alert the personnel as to the order status. Different status updates should be pushed across as soon as possible, like order accepted, rejected, placed, prepared, or more. It is also important to allow personnel to filter through the orders available depending upon time, location etc. and also allow seamless booking of deliveries. Loyalty Program & Ratings Allow delivery personnel to earn more through referrals, or on getting exceptional ratings from customers. This will not only increase brand loyalty, but also make each of your delivery personnel a spokesman for your brand. We are a team of expert developers, testers and business consultants who strive to deliver nothing but the best. Planning to build a completely secure and efficient application? 'Hire Dedicated Developers'. In Conclusion Creating the perfect on-demand food ordering app can seem like a tall ask considering the already crowded marketplace. A marketplace, however, that continues to grow. With people intent on having more options to choose from, food ordering apps are seeing serious growth globally. The projected value for global food delivery apps, according to Business of Apps, is around $100 billion globally. This valuation is anticipated to near $250 billion globally by 2025. A market that is growing by the mouthful. In such a rapidly growing market, merely creating an app is not enough. It is just as crucial to have a set of features that not only help your brand stand out, but also provide unparalleled functionality. To achieve this goal, you need to have a team of seasoned professionals on your side. With 10+ years of industry experience and 150+ projects under our belt, Third Rock Techkno is capable of executing forward thinking user functionalities. Reach out to us to learn more about our mobile app development services. Looking For Expert Guidance on Your Dream Project? Our diverse team of industry leading veterans can help you build the most viable solution. Schedule a free consultation call
Get the exact time and cost estimation of your project
Our business consultants and industry strategists will devise just the right scoping document to meet your unique project needs.
Schedule A Discovery Session