WEB DEVELOPMENT
- ReactJS Development
- Angular Development
- VueJS Development
- Python Development
- Low Code Development
- .Net Development
MOBILE DEVELOPMENT
- Flutter Development
- FlutterFlow Development
- React Native Development
- IOS Development
- Android Development
- AR App Development
PRODUCT ENGINEERING
- DevOps
- DevOps Consulting
- CI/CD implementation
and management - Infrastructure as a Code
QUALITY ENGINEERING
- Software Testing
- Test Automation
- API Testing
- Microservices Testing
- Performance Testing
- Security Testing
CLOUD DEVELOPMENT
- AWS Development
- Azure Development
HIRE WEB DEVELOPER
- Hire Angular Developer
- Hire NodeJS Developer
- Hire ReactJS Developer
- Hire VueJS Developer
- Hire Python Developer
- Hire Laravel Developer
- Hire .Net Developer
HIRE MOBILE DEVELOPER
- Hire Flutter Developer
- Hire FlutterFlow Developer
- Hire React Native Developer
- Hire IOS Developer
- Hire Android Developer
- Hire AR App Developer
- Hire Ionic Developer
HIRE CLOUD DEVELOPER
- Hire AWS Developer
- Hire Azure Developer


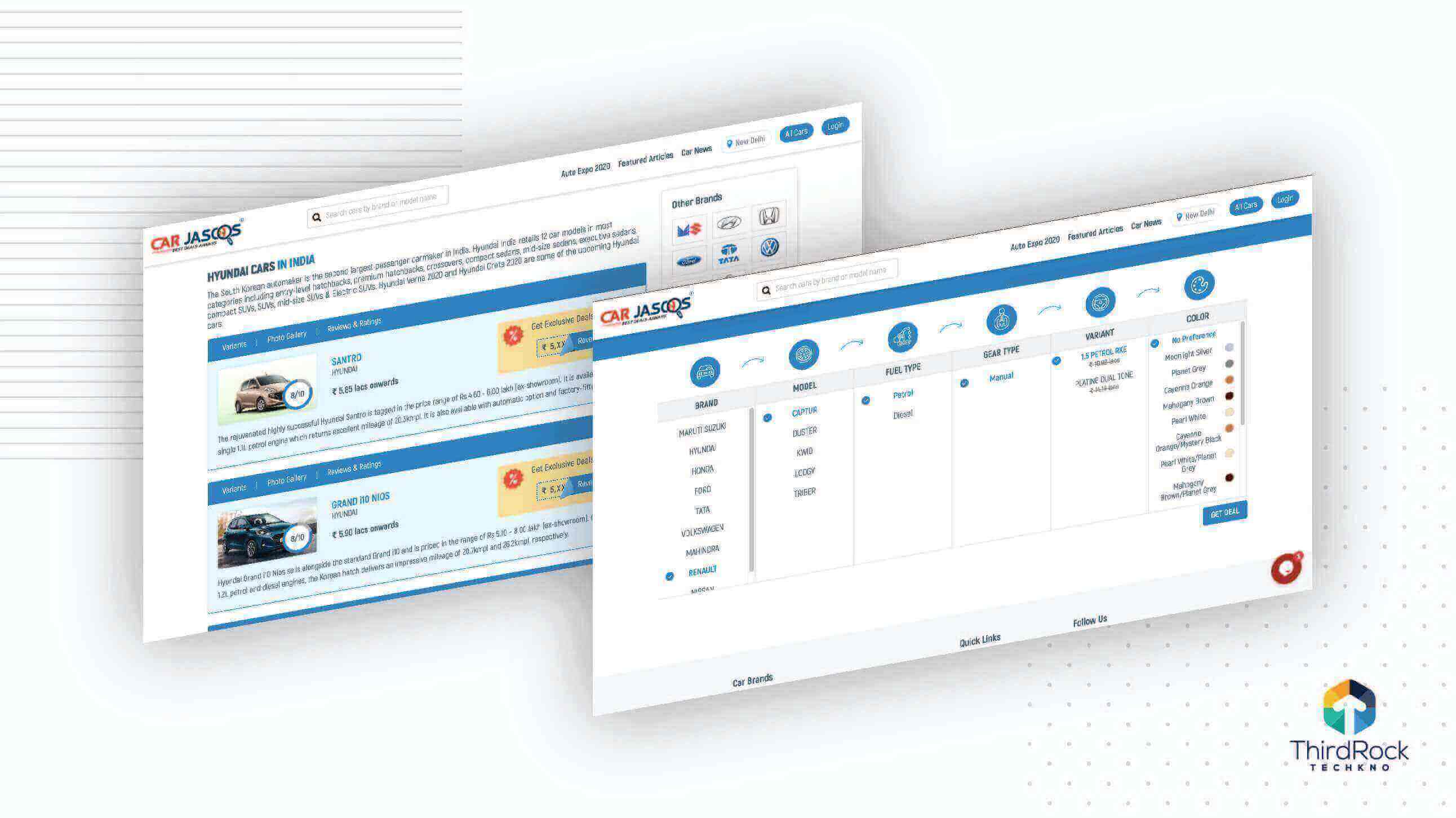
Our VueJS Services
- 1. Custom Applications Development
- 2. Single Page Application Development
- 3. Third-Party Integration with Vue.JS
- 4. Vue.JS Consulting
- 5. Support and Maintenance
Why Choose Us As Your VueJS Development Company
Experienced Developers
Our highly-qualified VueJS development experts specialize in building customized, creative and highly-interactive web and mobile applications. Whether you are a startup or an SME, our experts will get the job done.

Trusted Delivery Methods
We employ agile methodology to keep you in the loop. We focus on delivering solutions that meet your business goals, timeline and budget.
Competitive Rates
We offer the most competitive rates on the market. Our personalized services meet different budget needs of our clients from across the globe.
Transparent Work Approach
We ensure complete project visibility right from the time you approach us with your needs. We use email, phone, Skype, Slack, and other mediums for regular communication with our clients.
Customer Satisfaction
Our designers, developers, quality analysts, and a project manager – all strive for customer satisfaction. We deliver VueJS development services that align with our clients’ needs.
Client Testimonials
Our WORK speaks louder than our WORD. Find out how we helped clients overcome challenges and succeed.

Smoovr
Very good communication at all stages. Always prompt to reply. Excellent quality of work. The team at Third Rock Techkno was communicative, responsive, and accommodating as they produced high-quality work.
Jonathan Wood, Smoovr
Ontime
It was a pleasure working with the TRT team. Prior to contracting this group, I had a system created that was absolutely terrible and poorly developed. I also worked with a few freelancers that couldnt cut it either. TRT was actually able to execute on our concept and have built a truly solid system for our company.

Karl Pierre, Ontime
Benefits Of VueJS Development
Compact and Lightweight
VueJS is a more compact and lightweight version in comparison to other js frameworks. Since the size is a marker for a js framework’s success, VueJS scores full marks in this aspect.
Simplified App Development
Both large and small web templates can be developed with VueJS. The simple structure lets developers work on different projects and assure completion in a timely fashion.
Comprehensive Documentation
Any framework with detailed documentation makes the developer’s job easy. In enables them to develop applications by simply referring to the documentation. Developers with knowledge about HTML and JS can work very well with VueJS.
Flexibility in Integration
VueJS has components that enable developers to integrate it with existing applications within the js framework. With VueJS, developers can develop new apps as well as modify older ones.
Cross Component Communication
The MVVM architecture of VueJS simplifies the management of HTML blocks. MVVM also enables faster communication between components regardless of their relationship.
Recent VueJS Development Blogs
Get the exact time and cost estimation of your project
Our business consultants and industry strategists will devise just the right scoping document to meet your unique project needs.
Schedule A Discovery Session